GUI Extension: Components Re-Ordering Dialog
- SDL Best Practices recommend not localizing pages.
- We originally used Container Components so that Editors can re-order components without needing page localization.
- The use of Container Components introduced other issues as explained in this blog about Container Components.
- The solution outlined below does not rely on containers.
- SDL can store additional data on each component using Application Data. Application Data is applied to items across the blueprint and don’t require items localization.
Application Data to store components order
- A GUI extension can update page application data to store components ordering.
- Page Application Data is naturally local to each page
- At publishing time, Application Data is also published within the page.
- The Web Application can use the Page Application data to retrieve the components ordering and show them in the right order.
Known Issues
- Where used does not show where the data has been localized and changed. Here are some possible solutions:
- The GUI extension could flag these application data changes and display them back through the GUI
- The GUI extension puts a component on the page with the ordering data and localize that component.
- Where use functionality is extended to look for the page application data.
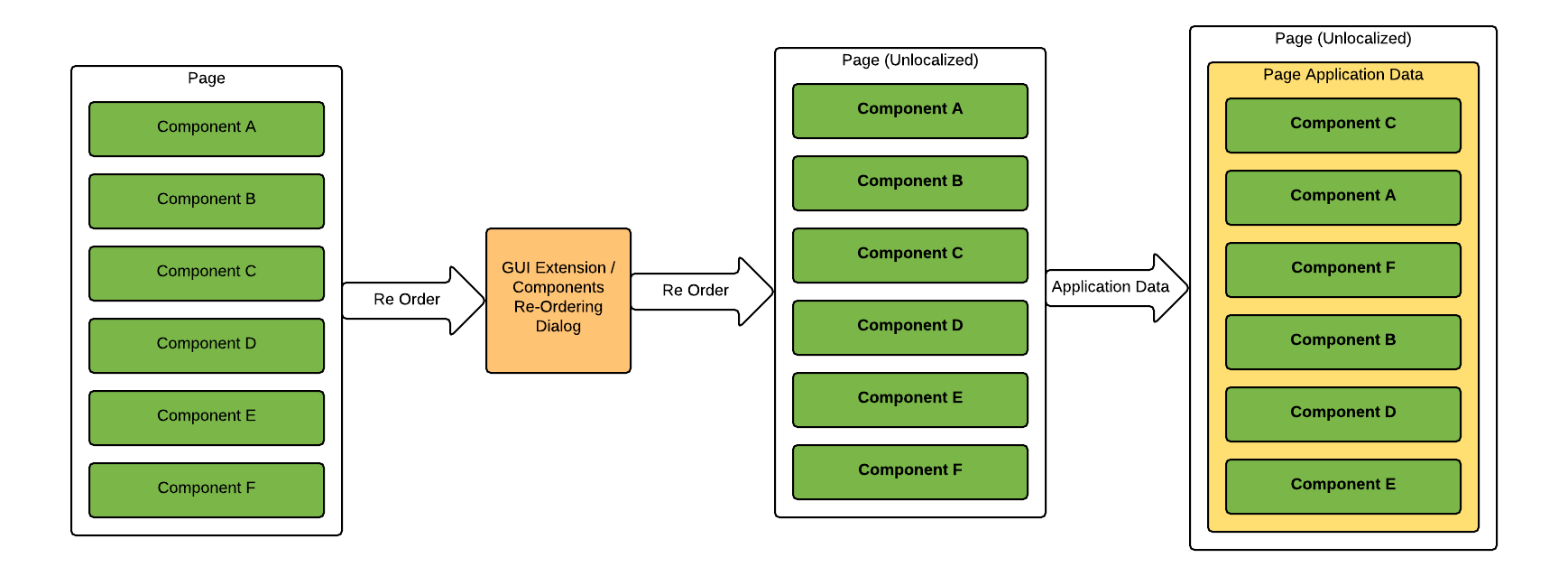
The diagram below shows how the components involved in the solution work together

Hi Brandon, just a couple of thought spring to mind but I like the idea in general.
From the editor perspective I guess they would have a similar experience as they’d not see the order without that first click – I guess you’d have to pay attention to what editors expect/prefer to see from the ‘re-ordering functionality’ although from a technical perspective you’d either copy and re-jig the existing GUI from the CMS or try to simplify this as much as possible.
It would be great if you could follow this blog up and share wireframes to demonstrate how the editor would also add and remove items from the list.
Is AppData is inherited? If it’s not then any parent/child situations you have would need to be explicitly managed (perhaps in the same extension via some ‘push to children’ instruction).
Another nice extension to this would be to somehow allow the editor to select different (permitted) Component Templates rather than having them hardcoded as they probably are now in the container rendering code.
Actually, just to add… App Data wouldn’t be the way forward with this as you’d still need to localise the page (caveat: I’m assuming here without having time to check) – I guess you could use a Component but now it’s starting to feel clunky.