As a Tridion an SDL Web developer, you’ve very likely converted a single block of HTML design into appropriate Tridion Building Blocks. The idea of breaking a page into types of content, represented in Tridion as Component Presentations, is not new to you. But have you “sliced” a Component by sets of fields?
A few months back, Damian Jewett, explored the idea of multiple Template Layout Building blocks. I’m following up with a potential use case for this approach along with a parallel idea with Component Templates instead. We can call this slicing, where we have a consistently used subset of fields out of a collection of Component fields.*
*I first heard the term “slice,” in a slightly different context, from a French design agency after they learned how Tridion worked.
First read Damian’s post.
I see his suggested multiple layout TBBs working well when a team focuses on meaning (there’s that “semantics” word again) and standardizes on naming conventions. For example, consistently using matching field, embedded schema, and TBB names could make it easier to organize and use such template fragments.
The ubiquitous “paragraph” embedded schema or “CTA,” or “link” come to mind. The Schema might have an embedded schema field named Link (text, external/Component link) and the layout TBBs could include Link, Link_Button, and other variations. This means you could mix-and-match layout TBBs to make lots of Promo variations, for example.
Let’s consider the following scenario for some Promotional (Promo) Component Presentations.
Slicing with Template Building Blocks
- Promo HTML markup will (should) be consistent. For example, promo headers should always have the same markup (in this case, managed in the CMS)
- Each promo will typically feature an optional heading, image, description, and some type of “call-to-action” (CTA)
- As part of a Responsive Web Design (RWD) approach, HTML elements will tend to be siblings of each other. Nodes in a given promo will be siblings of each other and Promos will be siblings to elements (Component Presentations) before and after them.
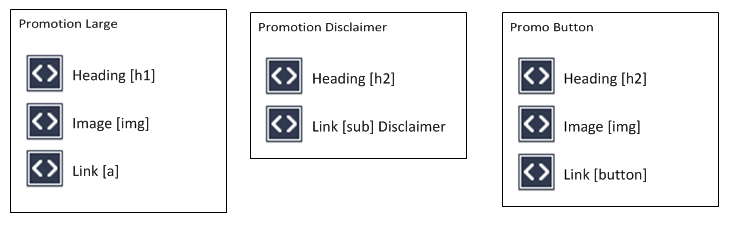
Based on this somewhat contrived example, you might have Layout Template Building Blocks (TBBs) such as:
- Heading [h1]
- Heading [h2]
- Image [img]
- Link [a]
- Link [button]
- Link [sub] Disclaimer
- Paragraph [div]
Each of these would present a small slice of a given Promotion, placing the heading field into an h1 or h2, for example.
You could then have a variety of Component Templates, re-using these slices of Fields + Layout TBB as seen below.
I wouldn’t take this approach too far, though. The important part is recognizing the idea of mapping certain Schema fields in a consistent way. Kudos if you know where else this kind of semantic mapping applies.
I explored the idea of multiple layout TBBs with the SDL Web community in this question. Will Price confirmed he’s used this for things like loops and Peter Kjaer pointed out the multiple layout TBBs in Outbound email. These examples aren’t quite concatenating the Output results as in Damian’s post, but they’re still about modularity and re-use.
Slicing with Multiple Component Templates
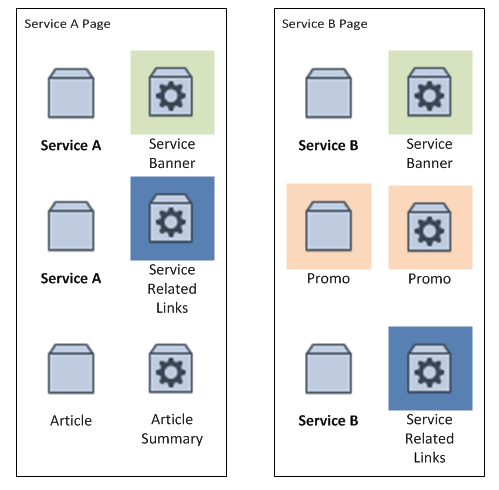
As a comparison, we’ve definitely seen this kind of “slicing” approach at the Component Template (CT) level. In one client project, my implementation team had a CMS design where we knew most of the elements representing a “service” or “solution” should belong to the same Component; however, on a given page the editor could mix-and-match other Component and place “slices” of the Component in a different order. The well-fitted solution at the time was to have multipled CTs, which each presented a slice of fields from the Component (credit to the technicals on introducing this type of flexibility without making it too hard on editors).
See below for how Component A and Component B are used more-than-once in each page. The Component Templates let you mix-and-match as well as reorder slices of the same Component on the page without needing many separate Components.

Component re-used on the page more-than-once, but with different CT’s presenting a “slice” of the Component’s fields.
The biggest catch with re-using a Component like this is Experience Manager (XPM)–a selected Component will activate for editing wherever it’s presented on the page. Also, XPM Page Types can’t get create multiple Component Presentations (CPs) using the same copy of a prototyped Content Type. However, the Event System or some dummy placeholder CP can help–the editor gets one new Component from the Page Type and the rest are automated or manually re-added with different CTs.
So, when do you use slicing as a CMS design pattern? When you:
- Need the ability to move sets of fields up-and-down in a Template, Page, or other CMS element
- Want related fields managed in fewer Components (e.g. all solution-related fields in the same solution Component)
- Need consistency in the presentation (a heading is consistently an H1 or H2 rather than random-by-design).
- Have a relatively “flat” HTML design
Have you “sliced” before? Multiple CTs revealing parts of the same Schema? Multiple layout TBBs in a CT? Leave a comment. If this all makes sense, consider how slicing might apply to SmartTarget and SDL Mobile.

Alvin, I really like this idea and can see it being used in some scenarios I’ve run into. Working with Damian on a project we’ve moved a lot of our rendering out to C# code in TBBs, which has allowed us to create reusable classes for key groups of fields that get used across multiple components. Of course, this has implications on XPM implementation, as well as what skills are needed to update the layout templates.