If you’re following the SDL Tridion guidelines for implementing the new UI within your compound page templates (Link – Note log-in required) you’ll notice that you need to specify the URL of your CME enviroment. As this value is required on each page template that will utilize UI functionality, this could be a bit of a pain to manage once you migrate your templates between different environments (Development, QA, Production etc). It doesn’t need to be, here is a simple solution to make content porting and migration easier to work with.
The instructions from SDL’s docs are:
My recommendation is to create a new Component Template building block, which contains just the SDL building block ‘Enable inline editing for Page‘ (point 2 above) along with the SiteEdit Editor URL value (point 3 above). Let’s walk through this process in detail.
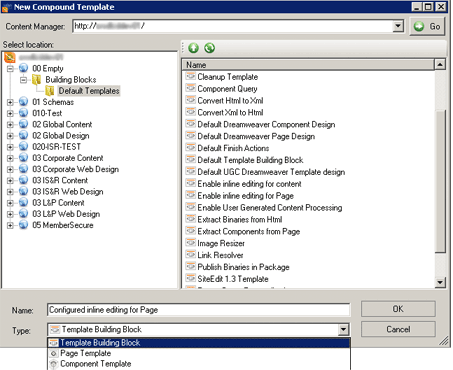
Create a new Compound Template Building Block
Using the Template Builder, create a new Template Building Block.  I’ve named mine ‘Configured inline editing for Page‘ and stored it in the Default Templates folder at the highest publication level.
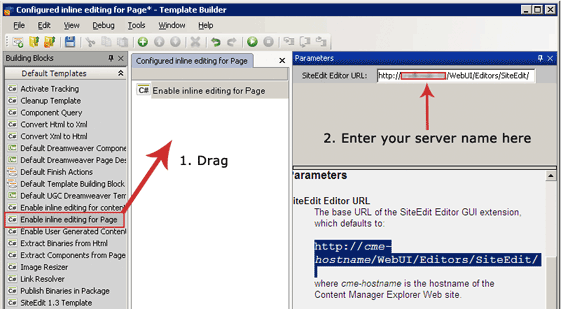
Insert the SDL Tridion building block into our new TBB
Now drag and drop the SDL Enable inline editing for Page template building block onto TBB and specify the correct URL of your SDL Tridion environment as shown in the image below:
Great, now save and close this, we’ve done everything we need to do here.
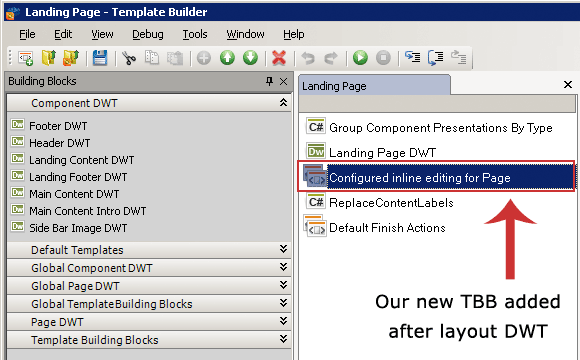
Use our new TBB on component page templates
Now where instructed to add the default SDL building block (see point one from the SDL docs above), we can simply drop our new TBB onto the page as shown below:
Now simply ensure you add this TBB to your pages and the SiteEdit/UI editor URL is neatly stored in a single location, making the migration of your templates a little bit easier to manage.