In Bart Koopman’s previous post he asked if we wanted to take the SDL Tridion Template Quick Guides “one step further?” This answers that question with a first analytical step of the microsite in order to create a Web Content Model. This exercise is similar to creating a data model before a database or creating class diagrams before programming. Before setting up a CMS that lets us define how we manage pages and content, we first identify types of pages and their relationship to content and each other.
Two-Steps Analysis:
- Identify and describe page types
- Identify and describe content types
Caveat: to stay at the “Dummy” level, we pretend we have client and business requirements while assuming and skipping parts. For example, we are assuming the BluePrint is already set up. Easy!
This analysis will make sure you as the template developer and the client know what you’re building together. Frank M. Taylor explains why we really should gather CMS requirements:
Page Types
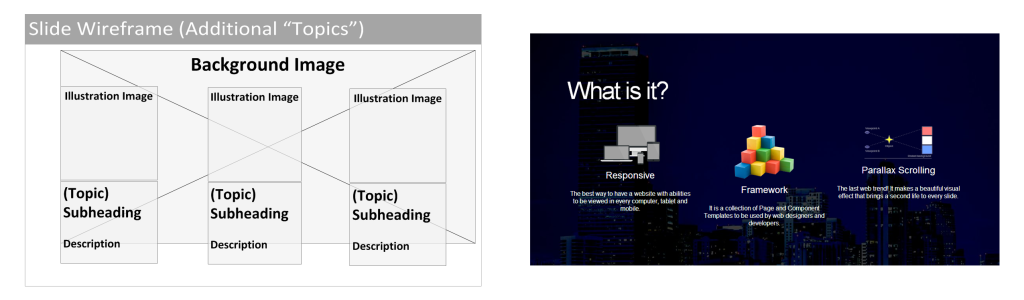
Before you make a template you or your team should confirm the types of pages on a site or what we refer to as page types. Ideally you will first look at the concept design and interaction model of a site. Without a wireframe, you can settle for a mockup, screenshot, or an actual website. Below we identify text and/or images that are likely managed together as a set. We are not thinking SDL Tridion items or Building Blocks at this point, simply the variety of pages and content types in the site.
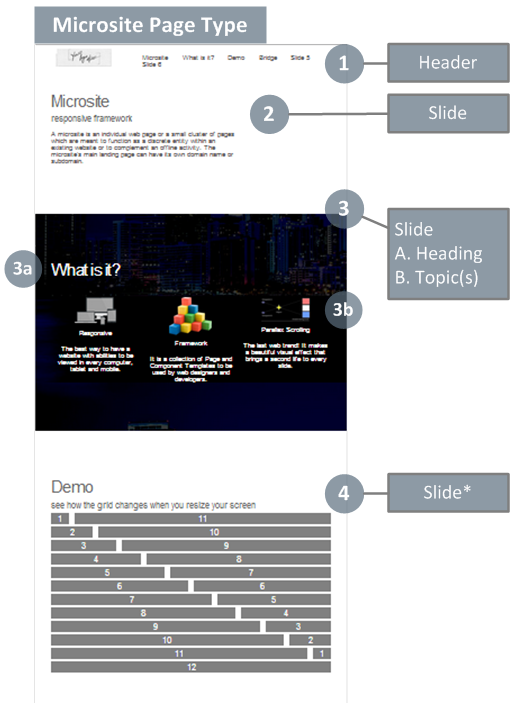
Good news: there is only one page type here. Let’s call it Microsite Page Type. But you might encounter page types such as homepage, landing page, section, index, detail page, or a products page. Identify page types based on their purpose, behavior, and somewhat on how they look. The content on them may vary and don’t worry about naming every possible page. You often end up with one page type per wireframe.
Content Types for Microsite Home Page
- Header (always at the top)
- Slide (no limit)
- Slide
- Heading
- Topic(s)
- Slide* (might be different)
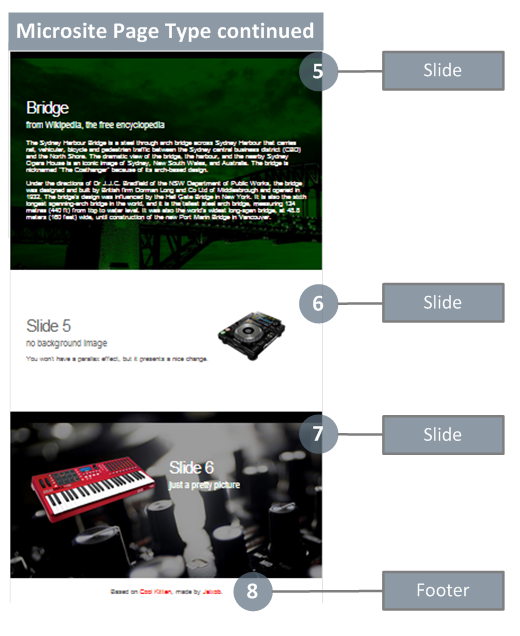
Then three more slides and the footer.

The page type diagram identifies the content allowed on a given page. Add notes and requirements below your diagrams.
If you notice the pattern in the content you can note your findings now, otherwise look at the rest of the page first:

Break a “long” page into parts as needed. Did you see the pattern of content with and without images?
The content on this page alternates between not having and then having background images. Without a business owner to confirm we have two options. The backgrounds belong to:
- The page
- Specific content
Let’s take a look.

Using the page’s source or “Inspect Element” we see that the backgrounds seem to “belong” to sets of content.
Content Types
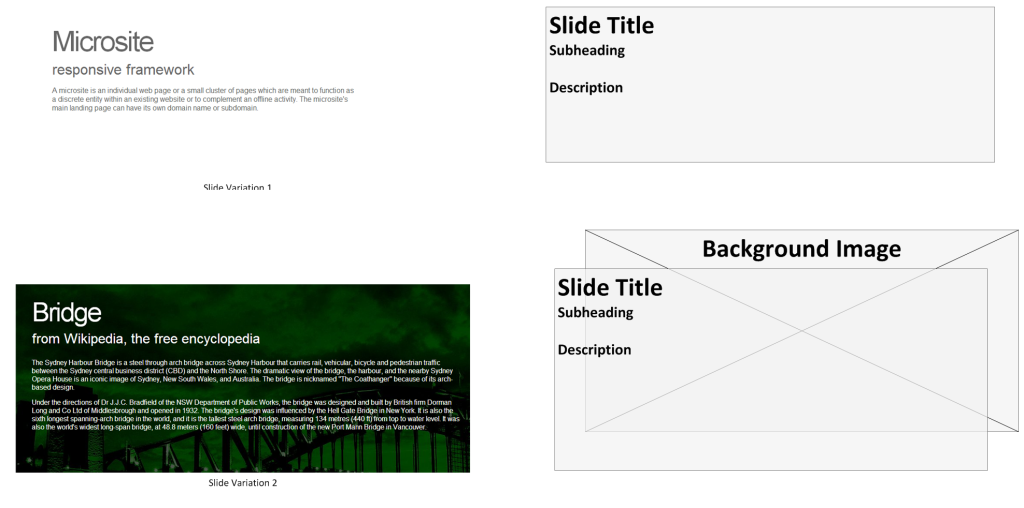
Now we look at the types of content on the page, consolidating where we can. Look for common visual elements but also repeated fields and similar functionality. For example content types might do something like summarize, promote, or link to something else. Always start by naming the content types. You might be surprised to find that something that has the same markup, layout, and even similar content are different types of content.
The best example of that are summaries of articles versus promos. Both may have an image, header, and summary but promos tend to have a many to one relationship while articles tend to be the same content type (with different fields displayed on summary or index pages).
Global
Slides

These elements are structurally and I dare say “semantically” similar though one has a background image while the other does not.
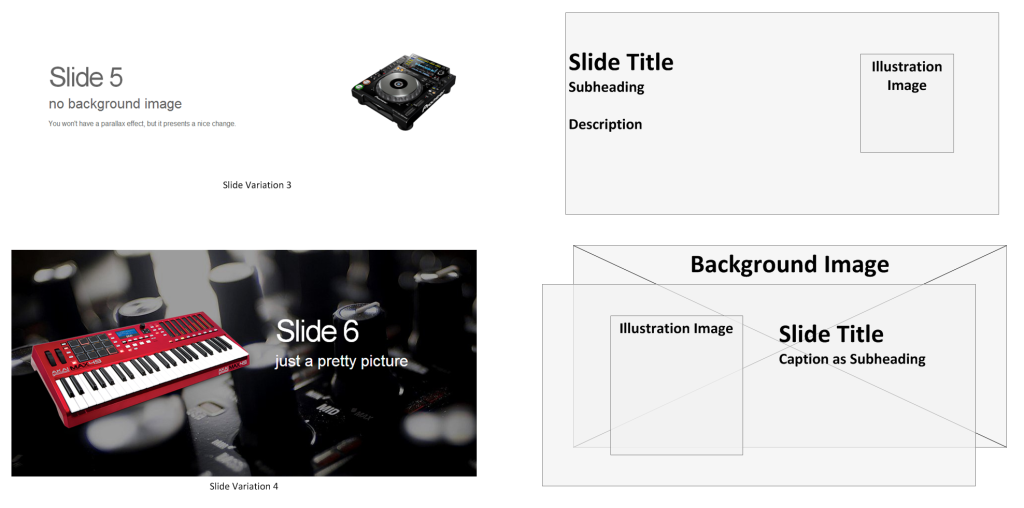
Slides (with Images)

These are similar to the presentations above and you might consider them as the same type of content.

If we know all of the above content types are a slide with images chosen (or not) and varying text, then we can try to consolidate these into a single content type.
Advanced Modeling
Finally you might even consider the Slide with three topics is still the same content type you might consider one more attempt to consolidate.

Be careful with this approach though, you may end up with more variations and fields than reasonable. Modeling is design work and iterative, you may likely have to come back to add, remove, or change the page types, content types, or fields.
Final and important note: you will almost always have fewer page template than page types. Just think of a blog where you have pages of different functionalities such as blog post index, individual blog post, and wide-open page, but you might only have one page template that renders the wrapping header and footer. Typically you might have Tridion templates for homepage, regular editorial pages, and maybe something for code like the navigation. You don’t have a limit, but don’t always assume more page templates for content variations.
That’s it for now! We have a rough Web content model that you can then base an SDL Tridion content model upon. Next Dummies post will continue with Schemas or Page Templates depending if you prefer bottom-up or top-down CMS development. Back to likely more code-related posts in the meantime.

