I was preparing for my SDL Innovate workshop when I was reminded that Google updated its Maps API from version 2 to 3. We have a Custom Url example in the training environment based on a Google Maps GUI extension that use the older API.
While getting that to work, I thought a Custom Url example would be a nice touch to support one of my points on Contextual Experiences for Content Authors. Here’s a Color Picker extension based on Spectrum, “The No Hassle jQuery Colorpicker.”
Before using something like this, first read Robert Curlette’s views on a color selector and be sure you have the right use case, which might include:
- Self-service configuration for a website, section, or templates where authors don’t set colors directly, but by choosing an option (that may have some color settings). Avoid using this at the component level if possible.
- When templates or other semantic options won’t work (e.g. authors would have to choose from hundreds of color options out-of-context).
- The color isn’t inline (otherwise rich text could work, though I’d recommend styles over inline colors)
- Promotional content types–everything seems to go for promos, especially if they make money
Follow CMS “best practices” and avoid color selectors for well-structured content like articles or biographies.
Custom Url Markup
The pop-up’s markup just includes references and an input field:
ColorPicker.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <link rel="stylesheet" type="text/css" href="spectrum.css" /> <link rel="stylesheet" type="text/css" href="ColorPicker.css" /> <script type="text/javascript" src="docs/jquery-1.9.1.js"></script> <script type="text/javascript" language="javascript" src="/WebUI/Core/Controls/Popup/PopupInit.js"></script> <script type="text/javascript" language="javascript" src="spectrum.js"></script> <script type="text/javascript" language="javascript" src="ColorPicker.js"></script> <title>SDL Tridion ColorPicker</title> </head> <body> <h2>Choose a color</h2> <div class="full"> <input type="text" id="full"/> <p>Thanks to http://bgrins.github.com/spectrum for the color picker.</p> </div> </body> </html>
The CSS (ColorPicker.css) is simply a width setting.
.full-spectrum .sp-palette { max-width: 200px; }
Play with the options in this fiddle.
Tridion Setup
The Tridion-specific parts should be familiar to anyone who’s used Tridion’s Customer Url script and includes three parts:
- Field-parsing check using
window.dialogArguments - The “custom” JavaScript, in this case a nearly out-of-the-box Spectrum Color picker setup
- Wiring up the event handling parts for “choose” and “cancel.” The cancel link and choose button are added by the picker, so you won’t find these in the markup.
ColorPicker.js
// for SDL Tridion field and to store the color
var args = window.dialogArguments;
var pickedcolor;
$(document).ready(function() {
// get and check field value
if (args)
{
var fields = args.getFields();
if (fields && fields.length > 0)
{
var values = fields[0].getValues();
if (values && values.length > 0)
{
pickedcolor = values[0];
}
}
}
// see Spectrum jQuery Colorpicker documentation at:
// http://bgrins.github.io/spectrum/
$("#full").spectrum({
color: pickedcolor,
flat: true,showInput: true, className: "full-spectrum",
showInitial: true, showPalette: true, showSelectionPalette: true,
maxPaletteSize: 10, preferredFormat: "hex", localStorageKey: "spectrum.demo",
move: function (color) { },
show: function () {},
beforeShow: function () { },
hide: function () { },
change: function(c) {
var labelfull = $("#colorfull");
color = c.toHexString();
labelfull.text(c.toHexString());
},
palette: [
["rgb(0, 0, 0)", "rgb(67, 67, 67)", "rgb(102, 102, 102)",
"rgb(204, 204, 204)", "rgb(217, 217, 217)","rgb(255, 255, 255)"],
["rgb(152, 0, 0)", "rgb(255, 0, 0)", "rgb(255, 153, 0)", "rgb(255, 255, 0)", "rgb(0, 255, 0)",
"rgb(0, 255, 255)", "rgb(74, 134, 232)", "rgb(0, 0, 255)", "rgb(153, 0, 255)", "rgb(255, 0, 255)"],
["rgb(230, 184, 175)", "rgb(244, 204, 204)", "rgb(252, 229, 205)", "rgb(255, 242, 204)", "rgb(217, 234, 211)",
"rgb(208, 224, 227)", "rgb(201, 218, 248)", "rgb(207, 226, 243)", "rgb(217, 210, 233)", "rgb(234, 209, 220)",
"rgb(221, 126, 107)", "rgb(234, 153, 153)", "rgb(249, 203, 156)", "rgb(255, 229, 153)", "rgb(182, 215, 168)",
"rgb(162, 196, 201)", "rgb(164, 194, 244)", "rgb(159, 197, 232)", "rgb(180, 167, 214)", "rgb(213, 166, 189)",
"rgb(204, 65, 37)", "rgb(224, 102, 102)", "rgb(246, 178, 107)", "rgb(255, 217, 102)", "rgb(147, 196, 125)",
"rgb(118, 165, 175)", "rgb(109, 158, 235)", "rgb(111, 168, 220)", "rgb(142, 124, 195)", "rgb(194, 123, 160)",
"rgb(166, 28, 0)", "rgb(204, 0, 0)", "rgb(230, 145, 56)", "rgb(241, 194, 50)", "rgb(106, 168, 79)",
"rgb(69, 129, 142)", "rgb(60, 120, 216)", "rgb(61, 133, 198)", "rgb(103, 78, 167)", "rgb(166, 77, 121)",
"rgb(91, 15, 0)", "rgb(102, 0, 0)", "rgb(120, 63, 4)", "rgb(127, 96, 0)", "rgb(39, 78, 19)",
"rgb(12, 52, 61)", "rgb(28, 69, 135)", "rgb(7, 55, 99)", "rgb(32, 18, 77)", "rgb(76, 17, 48)"]
]
});
// listen for choose button -- no extra button needed
$(":button.sp-choose").click(function() {
var args = window.dialogArguments;
// set field value
if (args) {
//alert(" :button.sp-choose");
var fields = args.getFields();
if (fields && fields.length > 0) {
fields[0].setValues([color]);
}
}
window.close();
});
// listen for cancel anchor -- no extra link needed
$("a.sp-cancel").click(function(e) {
e.preventDefault();
window.close();
});
});
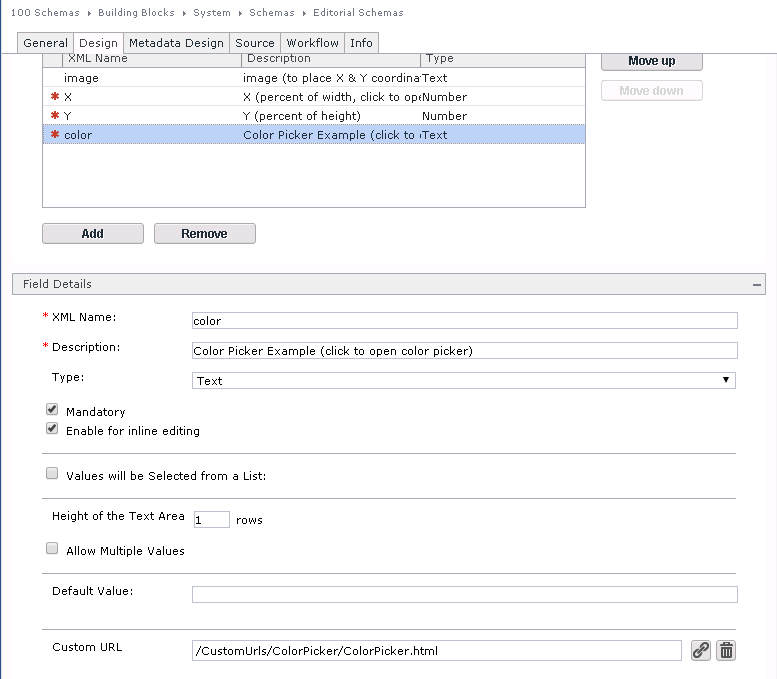
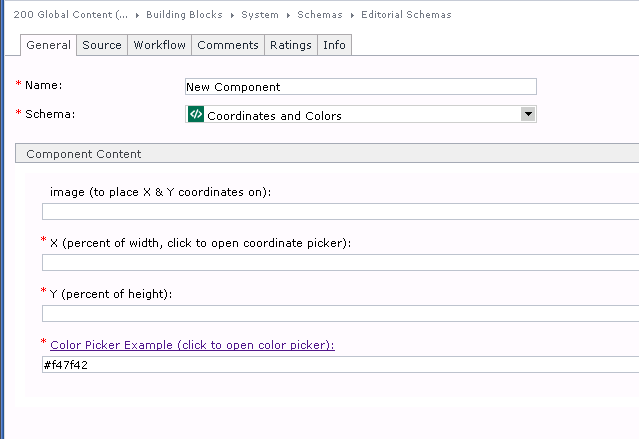
Just be sure to include the above files along with the spectrum JavaScript and stylesheet. Then set a text field’s Custom Url to the HTML page (e.g. “/CustomUrls/ColorPicker/ColorPicker.html” for “%TRIDION_HOME%\web\CustomUrls\ColorPicker\ColorPicker.html“) and you’re, well, set. This could make nice compliment to your install of John Winter’s Image Map Extension.
In this case, the problematic part isn’t Tridion, but potentially picking the color picker you prefer and configuring it correctly.
Learn more about Brian Grinstead’s Spectrum Color Picker.



Pingback: Custom Url Coordinate Picker | SDL Tridion Developer
Nicely explained Alvin !!