In this post, we explore reusability of Dreamweaver and Razor Templates, as well as how to break up a single DWT or Razor design into multiple design building blocks, within the same template.
“ If you are updating the same code in multiple places,
you are doing it wrong. â€
In grade school we learned how to factor algebraic expressions, like so:
ax + bx = (a + b)x
This is nice because, among other things, it allows us to write the expression more concisely, with only one x. Say we had to go back through our work and replace all x‘s with y‘s. In the latter expression, we would only have to do that in one place, as opposed to two, saving our eraser.
When I think back to this, it draws immediate analogies to code reuse, or code “factoring” as I like to call it. In the small algebra example above, the advantages are less obvious. But imagine you are writing several functions in C#, each using some identical snippet of code. Instead of copying and pasting that snippet of code into each function, we put it in another function, and call that function whenever the snippet is needed. The advantages are huge – mainly that changes only need to be made in one place (so we are less likely to forget to make changes or to make inconsistent changes). We save time by only needing to update in one place, and we end up with much fewer lines of code, ideally. This is a standard practice that all good programmers use. Basically, if you are updating the same code in multiple places, you are doing it wrong. Think of it this way: you should always cut and paste code, never copy and paste.
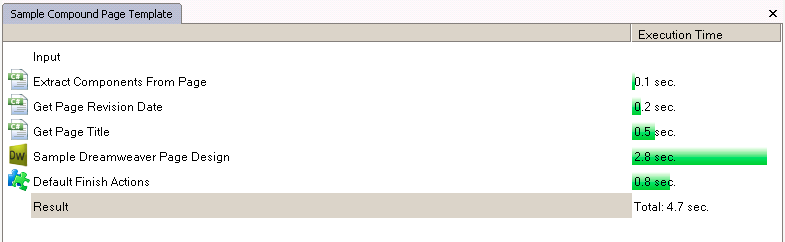
But what about Tridion templating? In particular, template designs such as Dreamweaver Templates (DWTs)Â or Razor Templates. Generally, the pattern is to have several template building blocks that run before and after a single design:
What if several designs share the same first 10 or so lines (e.g. XML namespace references)? Is there a way to avoid copying and pasting these lines? Can we somehow break the design down into pieces, and reuse some of these pieces in several different templates? There is one solution that was shown to me by my boss. This solution uses parameter schemas along with a custom syntax for field replacement, to create reusable markup tokens that can be pulled into a DWT. That is an interesting solution. But I wanted something simpler and more direct. I wanted a way to have several DWT building blocks that I could combine in any order. For example:
 But how can I achieve this? There are several options. One way is to add @@Output@@ at the top of each successive DWT to pull in the output from the previous DWT (@Package.Output in Razor). If you don’t like the idea of having this extra code in your design, I’ve created a simple TBB that looks back through the package and concatenates every Output string on the package, yielding the same overall effect. In this way, we can chain together several designs. We can even mix and match DWTs with Razor Templates, etc.
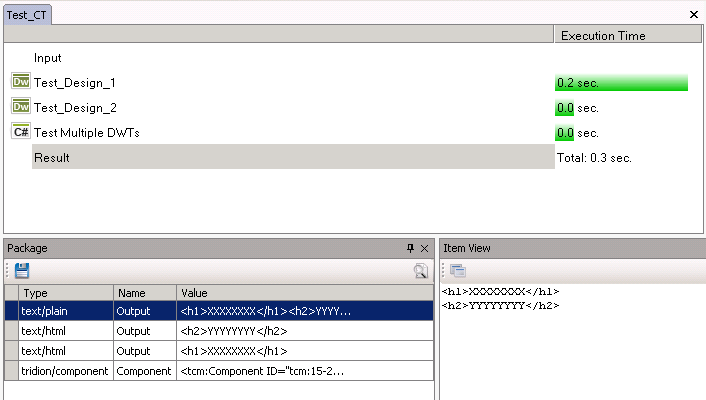
But how can I achieve this? There are several options. One way is to add @@Output@@ at the top of each successive DWT to pull in the output from the previous DWT (@Package.Output in Razor). If you don’t like the idea of having this extra code in your design, I’ve created a simple TBB that looks back through the package and concatenates every Output string on the package, yielding the same overall effect. In this way, we can chain together several designs. We can even mix and match DWTs with Razor Templates, etc.
Now I can go ahead and reuse Test_Design_1 or Test_Design_2 in any other component or page template that requires that precise snippet of design. Of course, this is a very simple example, only meant only as a proof of concept. But it demonstrates a simple technique for reuse of partial design “snippets”. In theory, we could create any level of sophisticated building blocks, allowing for greater and greater levels of design reuse.
There are some limitations to this technique. It is certainly not as powerful as code refactoring techniques discussed above for, say, C# code. We can’t break the designs into functions, and so each design would likely have to be a standalone snippet of markup, having few dependencies on other design(s) (although in practice, this is often the case). There may also be some overhead related to passing the package through the template, as discussed in a post by Tanner Brine. But the benefits of enabling extensive reuse of partial designs will likely outweigh these drawbacks.

Whenever I tried chaining DWTs, I failed to go all the way and dismissed the idea because it looked/felt like unpredictable/buggy results being placed on the package. I’m glad that you actually went all the way through and posted a truly feasible approach to re-using/modularizing the layouts!
Pingback: SDL Web Design Pattern: “Slicing” | SDL Tridion Developer
Nice post, Damian, and thanks for sharing. I found this through your TRex answer.
I started a comment, which became too long. Here’s a follow-up post comparing where we’ve used this pattern before, but with CTs. I also suggest a hypothetical scenario where multiple layout TBBs might be a good fit.
In some training I was attending recently, the concept of “don’t repeat yourself (DRY)” came up. This is really the same concept – avoid writing code, snippets, templates, etc. multiple times:
https://en.wikipedia.org/wiki/Don't_repeat_yourself