The client, having updated Tridion to Web 8.5 from 2013, w
Why JMeter
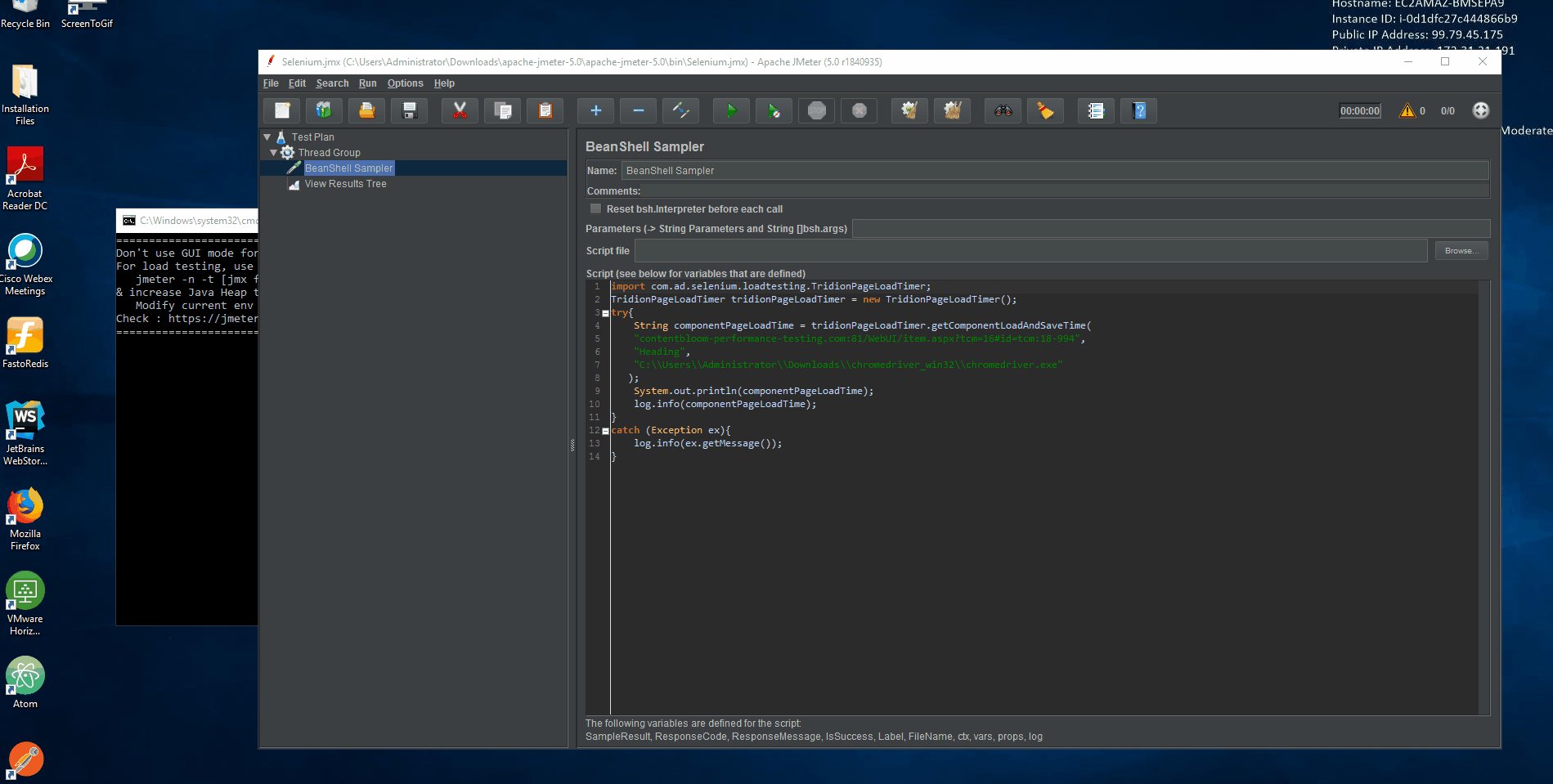
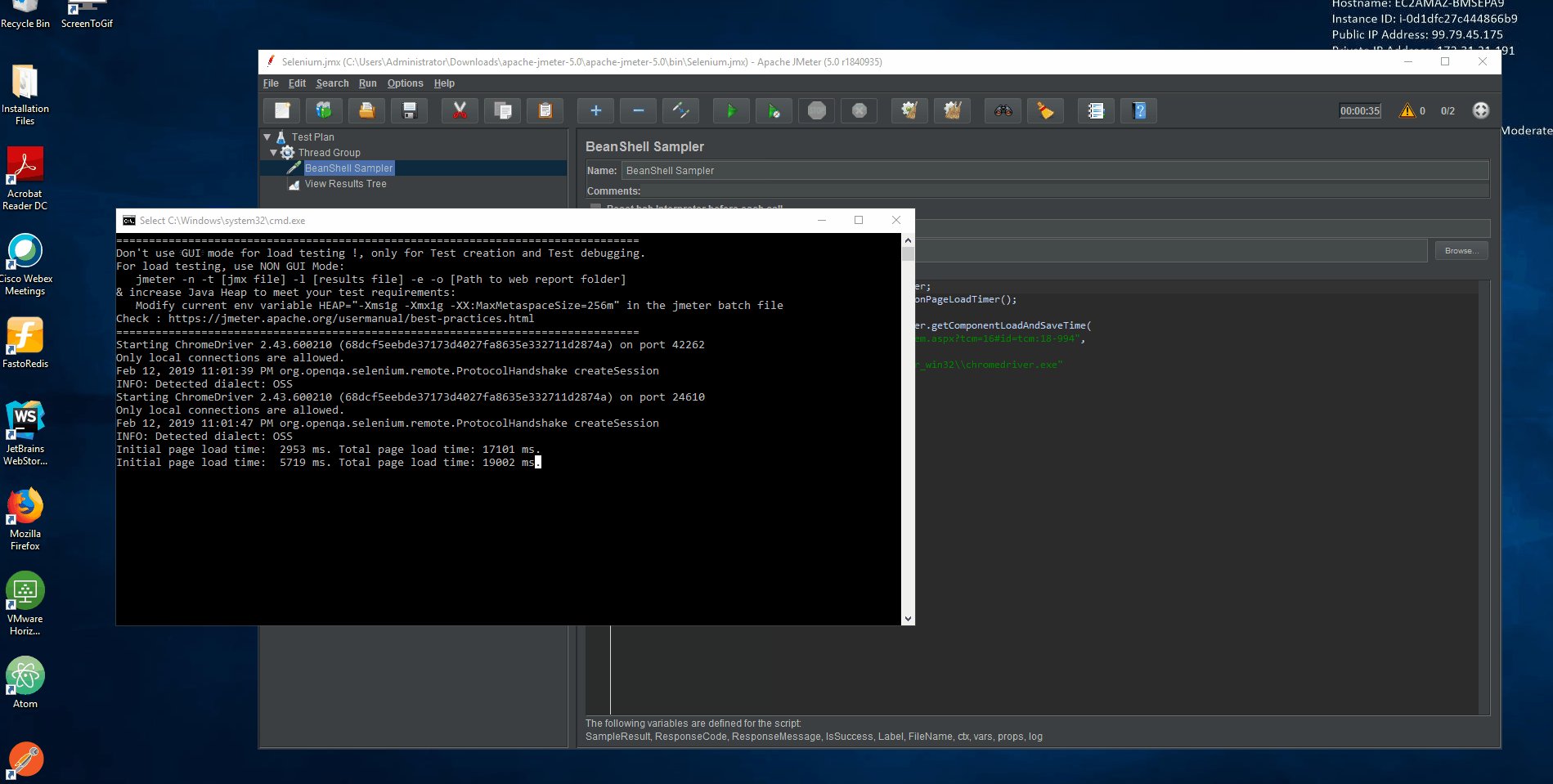
We used JMeter to simulate multiple user load and measure performance under
<dependency> <groupId>org.seleniumhq.selenium</groupId> <artifactId>selenium-java</artifactId> <version>3.141.59</version> </dependency> <dependency> <groupId>org.apache.commons</groupId> <artifactId>commons-lang3</artifactId> <version>3.8.1</version> </dependency>
package com.ad.selenium.loadtesting.test;
import org.apache.commons.lang3.time.StopWatch;
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.ui.ExpectedCondition;
import org.openqa.selenium.support.ui.ExpectedConditions;
import org.openqa.selenium.support.ui.WebDriverWait;
/**
* The TridionPageLoadTimer class contains methods for timing automated Tridion
* UI browswser page loads. It uses the Selenium WebDriver to drive the Chrome
* browser, and gather metrics of the Tridion UI. It contains methods to measure
* performance of the various phases of page load times of the Tridion items.
* @author Content Bloom
* @version 1.0
*
*/
public class TridionPageLoadTimer {
private static final String CHROME_DRIVER_PATH = "C:\\Temp\\chromedriver.exe";
private static final String ITEM_TOOLBAR_ID = "ItemToolbar";
private static final String SCHEMA_FIELDS_ID = "SchemaBasedFields";
/**
* Get the measured the initial page load time and the completed page
* load time of a Tridion Component.
* @return A string containing the initial page load time of a Component in a
* Tridion CM instance and the load time after loading all schema
* fields of the Component.
*/
public String getComponentLoadTime(String componentUrl, final String firstSchemaField){
// Include the location of the ChromeDriver to webdriver.chrome.driver
System.setProperty("webdriver.chrome.driver", CHROME_DRIVER_PATH);
WebDriver webDriver = new ChromeDriver();
double initialPageLoadTime_Seconds = 0.0D;
double finalPageLoadTime_Seconds = 0.0D;
try {
// Initialize initialPageLoad and finalPageLoad for timing
// page loads at different phases.
StopWatch initialPageLoadTime = new StopWatch();
StopWatch fullyLoadedPageTime = new StopWatch();
initialPageLoadTime.start();
fullyLoadedPageTime.start();
webDriver.get(componentUrl);
WebDriverWait wait = new WebDriverWait(webDriver, 30000);
// Wait until the item toolbar of the Component is located.
// This determines the initial page load time.
wait.until(ExpectedConditions.presenceOfElementLocated(By.id( ITEM_TOOLBAR_ID)));
initialPageLoadTime.stop();
// Wait until all schema fields are located. This determines the page is fully loaded.
wait.until(new ExpectedCondition<Boolean>() {
public Boolean apply(WebDriver driver) {
String content = (String) ((JavascriptExecutor)driver).
executeScript("return document.getElementById('"+ SCHEMA_FIELDS_ID+"').textContent");
if(content.contains(firstSchemaField)) {
return true;
} else {
return false;
}
}
});
fullyLoadedPageTime.stop();
// Get the initial and fully loaded page time.
long initialPageLoadTime_ms = initialPageLoadTime.getTime();
initialPageLoadTime_Seconds = initialPageLoadTime_ms / 1000.0d;
long finalPageLoadTime_ms = fullyLoadedPageTime.getTime();
finalPageLoadTime_Seconds = finalPageLoadTime_ms / 1000.0d;
}
catch (Exception ex){
ex.printStackTrace();
}
finally{
webDriver.close();
webDriver.quit();
}
return "Initial page load time: " + initialPageLoadTime_Seconds + " seconds. Total page load time: " + finalPageLoadTime_Seconds + " seconds.";
}
}
Download and extract Apache JMeter 5.0 binary from
component are