I have been working on a demo image for a workshop I had to give about 2013 and Experience Manager. To make it a true educational example, I didn’t just reuse bits of existing implementations, but basically redesigned most from scratch. Keeping an eye on simplicity to make it all easy to explain and thus simple to understand, while still following the best practices. For most this was still quite straight forward, but when crossing the topic of Experience Manager I actually came to a few new insights which I thought where worth sharing.
The Experience Manager (XPM) view is of course a full WYSIWYG editor, and it has put a large focus on usability. To get all the existing benefits out of the XPM view, the first topic you should address is regions. Adding regions to your Page, basically will give your drop zones for Components. You configure them in your Page Template by specifying what Schema/Component Template combinations are allowed in that region and how many. So now not only, when you drop in a Component in a certain Region, does XPM automatically know what Component Template to use, also it will guide your editor on where certain Component Presentations are allowed or not.

More on the technical detail of how, and what to add to your Page Template to define such a region, the documentation (requires login) describes it as follows: Use the Start Region command to indicate an editable region on a page. A Start Region command applies to its nearest HTML container, and defines which kind of Component Presentations can exist within that container.
The following HTML fragment shows the use of this command.
This specific example shows my sidebar page region, where I place all my widgets. A minimum of one widget is required and a maximum of four are allowed. To get the Page Template to display the right Component Presentations in here, I will need to separately group my Component Presentations into arrays (the Start Region markup is just for XPM).
Instead of having to hard-code this markup in your Page Template, you could of course use a custom Function Source in your DWT TBB and have it generated. This bit of code from the tridion-practice site can help you out there.
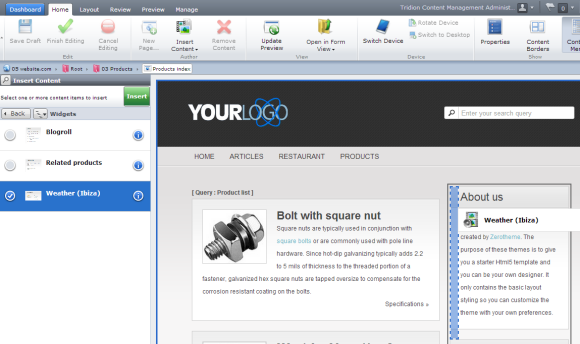
Now as you might have noticed from my screenshot, I’m using a Multimedia Component for my widget. That is not done to simply show the picture, the actual widget is a jQuery plugin, which accepts some configuration. I could have used a normal Component to define the widget configuration, but keeping usability in mind, I noticed that these type of Components could be better implemented using a Multimedia Component. The main reasoning behind this was the XPM view here. Since XPM shows us a thumbnail of the binary in the Multimedia Component, which in this case gives a nice view on how the widget will look like on the webpage. Adding to that, the fact that Metadata can just as easily be made editable in XPM, there is no reason for not using it.
So my widget Schema is a Multimedia Schema, the picture you select is just the thumbnail which shows how the widget will look and has no other meaning than that. The parameters for my widget are defined as Metadata, and are generic. There is a title field and a type (where you can specify what type of widget it is) and then a set of parameter fields. The HTML design of all of these different widgets can thus be placed in a single Component Template, and depending on the Metadata, it will render out the correct widget on the page. Below you can see an example of how my DWT TBB in the widget Component Template looks like. It contains two jQuery plugins and a broker query (through a custom User Control).
The last subject I want to address is that at some point you will come to an item which has no visible element showing on the website, but you still might want to have that editable in the XPM view. Typical examples are a link which is constructed out of two fields from your Component (the url and the title for instance). You only have one visible element on the page (the title of the link) but you still want to edit both fields. Other options could also be that you do have two visible element, but they have the exact same size, so in the XPM view the borders will overlap and XPM will only show you the inner one.
In my example implementation I was using broker query widgets, the sidebar widget was easy, as that has a title and HTML around it, so everything I wanted editable was visible (the parameters are editable through the Edit Metadata button). But for my main content, the widget basically is just a custom User Control which returns a list of Dynamic Component Presentations. Since each of these DCPs have inline editing markup added to them already, there is nothing showing the actual query Component Presentation (which really exists on the Page, but its border falls behind the borders of the DCPs). So what I needed was a bit of HTML which I could mark as the query Component Presentation, that would only appear when inside the XPM view. This is where CSS and jQuery can come in handy. The simplest condition I could think of to detect if we are in the XPM view is just a check if the current page is loaded inside an iframe. The below HTML shows my additional element in my Component DWT TBB:
Add to that the following jQuery plugin script, and every element which has the class
xpm-only will only show inside the XPM view and be hidden otherwise (best to add
.xpm-only{display: none;} to your CSS to ensure it is hidden by default).
Update
I’ve found a few more useful things to say, which I wrote down in the following blog post.
Hey Bart, excellent post! I am also working on implementing page regions and I’m debating various options for getting the component schema and CT IDs in the page template without hardcoding them. You mention defining a custom Function Source to render the markup, however, the solution in the Tridion Practice site still requires hardcoding the Item ID in your PT, which I’m trying to avoid at all costs due to IDs changing between Tridion environments after Content Porting.
I’ve considered putting the IDs inside a parameter schema on the page template, however, this leaves the same problem – after content porting we have to go back and update the page template parameters for that specific environment. I need this to be seamless.
One thing I suggest for this, is to extend your suggested Function Source, or write a TBB that takes a Schema Title and a CT Title and does a best match lookup in the CM for its ID, so you can then hardcode (or parameterize) the titles instead of item IDs.
Yeah the problem is that we cannot make managed links to Templates in a parameters Schema unfortunately. We have these options for Pages, Schemas, Folders and Structure groups, but still not for Templates.
For a managed link to a Schema, use the field type External link and start the XML field name with schema_, please note this only works for parameters Schemas and not for metadata Schemas unfortunately. Another thing you will come across is that multivalue fields are not supported for parameters Schemas, that usually makes me revert to just using a text field with a comma separated list of item ids (which I have to manually reset when porting).
So if you need something that will work with Content Porter you have to revert to WebDAV URLs or indeed make it use titles for the Templates.
Pingback: How to detect if you are in the Editor view in XPM (serverside) | Albertromkes's Weblog
Hi Team,
Its really a good startup for working on page regions.
I tried this and it works very well.
I have one question though and thought its good to mentioned over here.
In my implementation I have some system page templates which I am using for pushing custom content on delivery side. but my problem is, I want to restrict these templates getting displayed in layout section of XPM.
Does anybody tried this trick.
@Shailesh best way to hide Page Templates from regular users is to place them in a separate Folder and take away the read rights from that Folder for the regular user group. That way the only privileged or admin users will be able to see and use those Page Templates.
HI @Bart,
Thanks for your reply. Its very useful for me
We tried that and its very easy and good fix for hiding the system page templates.
Hey, Bart !! Excellent post
This is what I was looking for and seems you have saved lot of effort for me and I can use this instead of reinventing the wheel. Thanks !!!
Pingback: Even more fun with Experience Manager | SDL Tridion Developer