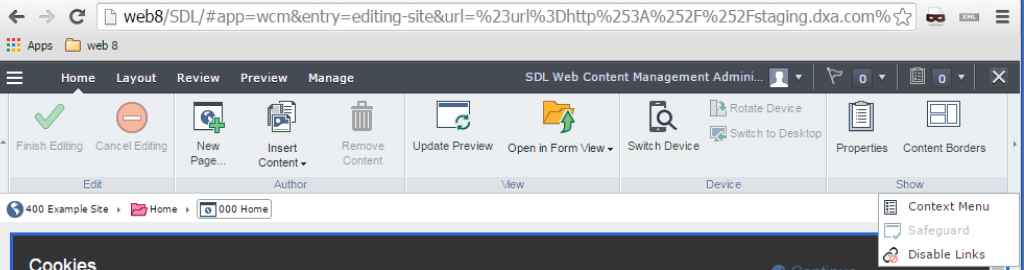
When creating a GUI or an Alchemy Extension, you may end up with a Ribbon tool icon that appears outside of the main ribbon.  This area doesn’t automatically use the 16 x 16 icon, so here’s what you need to do to ensure you’ve covered this one off.
When an item is placed into the collapsed menu, the ID of the container element is appended with the value _CMI, (i’m guessing it means ‘Collapsed Menu Interface’), an example of this can be seen below:
<li class="item pageid_HomePage ToggleDisableLinks" id="ToggleDisableLinks_CMI" c:command="ToggleDisableLinks" style="display: block;"> <div class="image" unselectable="on"></div><span>Disable Links</span> </li>
See it? Great!
So to style the image you simply need a bit of CSS like this:
#ToggleDisableLinks_CMI .image {
 background-image: url(/img/disableLink16x16.png);
}
So now if you’re making a GUI extension that adds items to Ribbon bar I would recommend adding this CSS. Â Today the icon may not end up getting collapsed, but if you start adding more and items (or SDL does) it could eventually find it’s way getting pushed into it.