Many of us are familiar with GUI extensions in SDL Web, as well as Alchemy plugins, which integrate into the GUI via the Aguilla JavaScript framework. With SDL Knowledge Center, the story is a bit different. At first glance, Knowledge Center appears to have a GUI very similar to Web’s, in terms of look and feel. Under the hood, however, it’s implemented differently. There is no Anguilla. Anguilla is more of a Tridion thing. And from my experience, the concept of a GUI extension does not really exist in KC. There is documentation on plugins and extensions. But there is no clear, simple approach to extending the GUI, as far as I can tell. In this post, I outline a simple technique for extending the GUI functionality of your Knowledge Center implementation.
Please forgive me for sneaking this post about Knowledge Center into a Tridion blog. With a background in Tridion and Alchemy plugin development, I felt this topic to be interesting and relevant to the general area of GUI extensions. Moreover, with the rollout of the Unified Delivery Platform, developers are likely going to see more and more overlap between the two CMSs.
Extending the GUI:
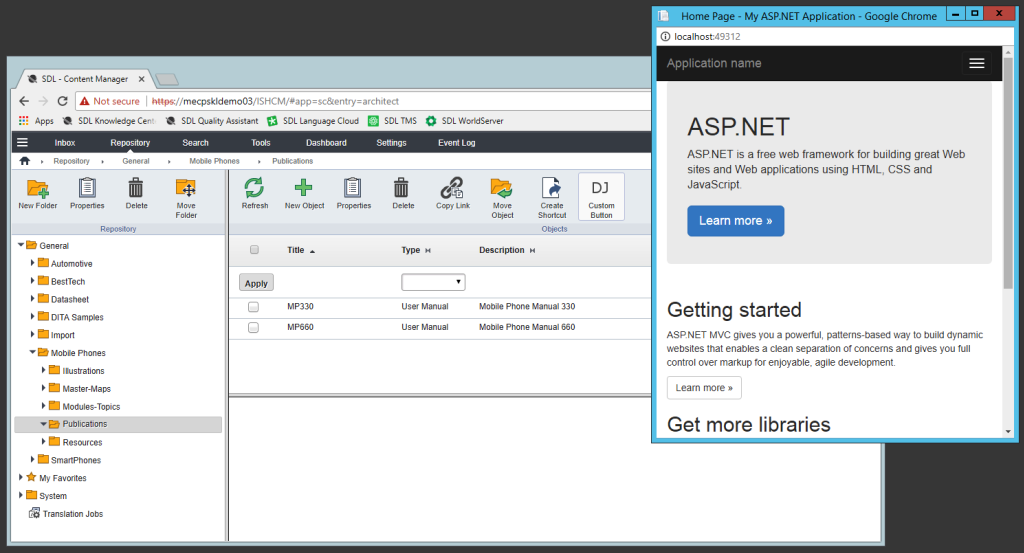
First, I focus on a small part of the standard Knowledge Center GUI, in order to figure out how it is created. Looking at the ribbon toolbar, for instance, I can search for a specific term like “Move Object” in all files under C:\InfoShare to quickly learn that the ribbon GUI is defined in file C:\InfoShare\Web\Author\ASP\XSL\FolderButtonbar.xml. Following the examples there, I can add a new ribbon button like this:
<BUTTON CHECKACCESS="Y">
<CARDTYPE>VDOCTYPEILLUSTRATION</CARDTYPE>
<CARDTYPE>VDOCTYPEMAP</CARDTYPE>
<CARDTYPE>VDOCTYPEMASTER</CARDTYPE>
<CARDTYPE>VDOCTYPETEMPLATE</CARDTYPE>
<CARDTYPE>VDOCTYPELIB</CARDTYPE>
<CARDTYPE>VDOCTYPEPUBLICATION</CARDTYPE>
<CARDTYPE>VDOCTYPEQUERY</CARDTYPE>
<INPUT type="button" NAME="Shortcut" onClick="LinkToDJ()" VALUE="Custom Button" CLASS="button" ICON="UIFramework/dj32x32.png" SHOWTEXT="Y"/>
<SCRIPT language="javascript" src="FolderAssist/FolderButton.js"/>
<SCRIPT LANGUAGE="JAVASCRIPT">
<![CDATA[
function LinkToDJ()
{
window.open("http://localhost:49312/", '_blank', 'location=yes,height=570,width=520,scrollbars=yes,status=yes');
}
]]>
</SCRIPT>
</BUTTON>
And I can create and add the new icon referenced above to the folder C:\InfoShare\Web\Author\ASP\UIFramework.
Next I create a default ASP.NET MVC Web Application (which runs at http://localhost:49312/ in this case). Finally, I refresh the browser to see the new button. Now when I click it, I see my MVC web app. From here, I can customize this web app to use the Content Manager API to interact with the Knowledge Center CMS or to use some external API to interact with another system.

Really Nice post Damian, wondering what will be the ideal location to show the maintenance alerts
Knowledge Center has since been renamed Tridion Docs, alongside Tridion Sites (formerly SDL Tridion), which both can publish to the shared Content Delivery.
As of Tridion Docs 15 and Tridion Sites 10, certain UIs in the products share similarities in how to extend the interfaces, both based on React. There are technical differences, but this includes GUI extensions in Experience Space, the new(er) editorial UI in Tridion Sites as well as Organize Space, the Tridion Docs successor to the (Content Manager) web “client.”
Behind-the-scenes, the shared GUI Design System shared between the products started from the “Graphene” Design Library, which is cleverly-named successor to the Carbon Design Library created by Philipp Engel and team.