
I have often come in on projects where a lot of the component templates are ‘dynamic’. Nothing wrong with that in itself, but when I have asked the question Why? the answers start to give me the feeling that the Dynamic Component Presentation (DCP) is a bit of a misunderstood animal.
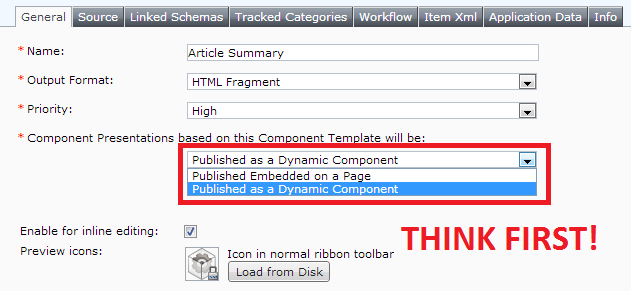
In this post I don’t intend to teach you what a DCP is, or talk about any technical details of using them. Rather I explore the reasons that are often given for using DCPs, debunk some myths, and hopefully make you think a bit more carefully when making that decision to select the “Published as a Dynamic Component” option.
Bad Reasoning
First lets look at some of the answers that get me worrying:
- Dynamic websites are the future! So its got to be better this way…
- For an Editor, it doesn’t really make a difference if they are dynamic or not.
- Its is faster to re-publish DCPs
- I need to show a dynamic list of items on the site based on a query.Â
- We are using {insert MVC framework name} so we have to use DCPs
- I created the CT by copy pasting another one, and didn’t realize it was dynamic!
Maybe you are rolling around clutching your belly already, but some of them are not obviously wrong.. so lets go through these:
Dynamic websites are the future! So its got to be better this way…
Its true that Dynamic sounds good, but just because your website is dynamic, doesn’t mean that you have no use for the humble, embedded, static Component Presentation. You will have plenty of brochure-ware type pages, which have an article as their main content item. There probably is no value in publishing this as a DCP, and it just adds extra overhead every time the page is requested (to separately load the DCP from the broker). Just because the site is dynamic doesnt mean every CT has to be.
For an Editor, it doesn’t really make a difference if they are dynamic or not.
Not true. If an editor unpublishes a page containing a DCP, the DCP will not, by default be unpublished. If an editor unpublishes a component which is used on a page with a dynamic template, the page will not, by default be unpublished. The first is perhaps not so important, but the second may leave you with empty pages on your site. You will need to educate your editors well, and/or implement some event system/resolver logic to do some tidy up.
Its is faster to republish DCPs
When you publish a DCP, only that component and template gets rendered, which is naturally much quicker that rendering a whole page, including the page template logic, so this is true to an extent. However the fact is that you cannot publish a component presentation, you have to either publish the template (which will republish all components from linked schemas – could be quite a job), or the component – which can result (by default) in a whole lot of stuff being republished. And anyway, lets not get hung up on publishing speed, unless you are Reuters probably publishing speed is not the mission critical aspect of your implementation.
I need to show a dynamic list of items on the site based on a query
Its true that often you see dynamic lists (most recent News, targetted recommendations etc.) implemented with a broker or other query, which results in a list of component uris, which are then rendered as DCPs into a list, however do not forget that you can actually assemble such a list without a DCP. If the data you need to display is metadata on the component either standard (like the component title, last published date), or custom (a summary description, article date) or a keyword (news type) it is available for retrieval using the Broker API, so you can hand-roll your content summaries without the need for DCPs, and indeed don’t need to worry about ensuring that DCP gets published along with the article page. Its worth thinking about this when designing your content model.
We are using {insert MVC framework name} so we have to use DCPs
While this obviously depends on the intricacies of your MVC framework, a good one (like DD4T for example) will allow for both static and dynamic component presentations. Usually the component presentations are either published as HTML, or serialized into a data format like XML and either embedded in the page data output (static), or published separately to the Broker (dynamic)
I created the CT by copy pasting another one, and didn’t realize it was dynamic!
Good old copy paste – its really handy, but lets make it easy for people to see the unseen, give your dynamic templates a naming convention (postfix with [Dynamic]) or put them in a separate Dynamic sub folder.
…But DCPs are OK.
By now you probably have the idea that I am some kind of Anti-DCP evangelist, on a mission to rid the world of a DCP plague. Thats not true, I love DCPs, but only when used correctly. So here are some valid answers to the Why? question:
- It should be possible to update content in isolation without updating the whole page, or all pages which contain itÂ
- We do not know at publish time which pages the content will appear onÂ
- The content is frequently updated, and reused across many channels/formats/sites
It should be possible to update content in isolation without updating the whole page, or all pages which contain it
Think of a standard disclaimer for press releases, or a navigation element used on all pages. Firstly it is a bit of a pain for an editor to have to add this to every page that needs it as a static CP. Secondly if we need to update the content, all the pages need to be republished. Even if publishing goes like a racehorse, this could be a bit time-consuming. If you use a DCP for this, simply republish the component and you are done. Another scenario is that you have a widget which is explicitly added to many pages by Editors, however you want to update the widget without updating other content on the page (which may still be under approval, or may again require a lot of pages to be republished). DCPs will enable you to do this.
We do not know at publish time which pages the content will appear onÂ
Think of promotions which are shown on pages depending on targeting conditions. These are not explicitly added to pages by Editors, so we need to be able to publish the content standalone, and leave our web application logic to take control of where and when it is shown.
The content is frequently updated, and reused across many channels/formats/sitesÂ
Think of a rolling news article, which is made available on the site, in RSS, and syndicated to other news sites. If we can publish it in a single data format, like XML using a dynamic template, then we can have our web application(s) use this and display it in whatever formats they like and wherever they like. Regular updates are no problem, as only this single data component presentation is rendered and published, fast.
And did you think about this?
Without wanting to overcomplicate the situation, it is also worth noting a couple of application integration scenarios where DCP usage caused me headaches recently: Search Engine integration, and Content Delivery Networks (CDNs). With both it boils down to the same problem: We can publish content (with DCPs) without knowing which pages it is shown onÂ
Imagine that at the moment of publishing, you inform a search engine to index the content (either by pushing the content into the index, or sending it a crawl notification), or you notify your CDN to update its cache for the content. This is all fine when we are publishing pages, but when we publish DCPs, we do not know the URLs of the pages which might contain the content, so it becomes tricky to do the notification.
Maybe this is not important due to the type of content we are publishing: In the case of promotions, we probably don’t want to index that as part of page content, and we would not want pages with promotions, or the part of the page containing promotions to be cached by the CDN. However for the sort of DCPs which are embedded in a page it may well be important.
In any case you are going to need to do some work to sift out the important cases, and put some logic to determine URLs either at publish or deploy time. It may sound simple when you start out, but this kind of logic could easily get out of hand.
Conclusion
Hopefully you now have a solid basis for deciding whether to make a CT dynamic. My mantra for this decision is: Make it static, unless we come up with a good reason to make it dynamic. Static can easily be converted into dynamic later if required, however the converse is not always true. Once content has been published with a dynamic template, Tridion will prevent you from converting it back to static unless you unpublish the template (and all that content!). And don’t forget to look a bit further than just the published content – think about applications that consume the content like Search Engines and CDNs.
Priceless! Ok, sorry, couldn’t resist.
I’ve had fun with point #1 (“of course we want dynamic!”) and came up with a mini rant that static vs dynamic is a false dichotomy. http://www.createandbreak.net/2013/03/dynamic-vs-static-component.html
Useful point on the “dynamic query-based list” requirement: we can combine a practical look at what the content model includes with what’s actually in the broker to find the best way to display the content (and it might not even be with a template).
I’m seeing more scenarios (okay, all of my implementations) where content comes from many systems, including Tridion. I’ll help teams focus on the content model first, and then we can confirm what gets added, injected, published, templated, or rendered, where. I’ve seen too many implementations where it’s all one way or nothing (only DCPs, or only templates, or only categories, etc).
It’s okay to take a sophisticated approach at a sophisticated problem, but I like your mantra to, “Make it static, unless we come up with a good reason to make it dynamic.”
In the section “I NEED TO SHOW A DYNAMIC LIST OF ITEMS ON THE SITE BASED ON A QUERY” you mention “hand-roll your content summaries without the need for DCPs”. Can you clarify this please?
Nick – suppose you have got uris of your top 5 news articles using a query, then use the CD API to 1) Create a dynamic link to get the article URL, 2) Get the component meta and read the component title and maybe other fields (a summary and/or date) from custom meta 3) Generate your summary HTML snippet and write it out. No need for a DCP.
Even without getting component meta through the CD API, we could always publish this information in a format the Web application can read (.config, .xml, or even “content” in a DCP). So we don’t always need DCPs for queries.
Find an not-so-amusing challenge when changing dynamic CTs back to embedded. Tip: without a linked schema, unpublishing the CT won’t do anything.
@Will If we are to use the approach you suggested, we would need to define a lot of actual content fields as metadata fields because the CD API does not provide you access to Content fields rather only Metadata fields. Am I right? Is this a good practice? What about from an Editor’s perspective?
Husain, good point–I’d definitely place content fields into metadata sparingly and out of consideration of editors. I’d even go as far as suggesting we try to avoid placing metadata fields in the general content tab.
A summary might be okay in metadata to authors if this is something they do already (e.g. multimedia components only have a metadata tab) or if they’re using Experience Manager which has a nice button to open a pop-up to enter metadata.
Will’s main point is that we don’t always need a dynamic component presentation to display some content on the site. But regardless of where the fields are, we collect and display structured “content data” without DCPs anytime we use Structure Groups for navigation (and publish a sitemap.xml or similar configuration file). A “top 5 dynamic display” could be pulled from a very static xml list or “baked” dynamic links, generated (via TOM.NET) at publish, but treated as a data source in delivery.
Husain – you are right to mention Editorial experience – and this should not be compromised without good reason. I would not take this approach if you need to have a lot of fields in metadata, but if you already had suitable metadata (like the HTML meta for page description and title, plus perhaps a date (which is always handy as meta for querying/sorting/filtering content) – then you might already have enough to create your summary snippets.