Often times when folks are stepping into the world of the Razor Mediator they do not fully understand what new capabilities are provided OOTB. Back in the days where DWT reigned supreme, more often than not, we had to write TBBs for simple logic such as grouping component presentations for rendering, etc. Continue reading
Getting Creative With Tridion
When most people think of SDL Tridion/Web 8 they think of a kick-ass content management system to run their website. And they’re right! But, the thing about Web 8 is that you aren’t constrained to just providing content to websites. Content is needed on any number of devices these days, from native mobile apps to video game systems to billboards to fancy appliances. Continue reading
Using a configuration file for your custom Tridion Content Delivery code
Tridion (or SDL Web as it’s called nowadays) allows many extension points. You can extend the content editor GUI, you can extend events, and you can also extend a lot of things on the content delivery side, for example Ambient data claimprocessors, TCDL tag handlers, storage extensions, …
These content delivery extension points are usually written in Java.
This blog post will show you how you can easily add your own configuration files for your code.
What I learned from building my first Alchemy plugin
I finally found some time to start working on my own plugin built in this incredible new framework developed by Content Bloom called Alchemy. You can see my plugin on the Alchemy Webstore here. It’s called Not Used and it’s really just a basic cleanup tool that allows a Tridion user to search for and remove various items that are not in use. Perhaps more interesting than the plugin itself is the process of learning to work within the Alchemy framework, which requires a combination of knowledge in Tridion’s Anguilla framework, C# core service API and standard .NET web technologies. Some of these have documentation that is seemingly hidden or otherwise very difficult to track down and/or decipher. Here I discuss some of the trickier bits of my experiences developing an Alchemy plugin, in hopes that these details will help others encountering the same challenges. Continue reading
Installing DXA in an existing Tridion publication structure
I’ve been using the DXA framework for a couple of months now, and it’s very easy to use it to quickly set up a new publication structure and create a new website.
The installation is very well documented and doesn’t take that much time.
But what if you want to integrate the DXA framework in an existing set of publications ?
Building and automating a scaled out Fredhopper/SmartTarget environment
While designing and building a Fredhopper/SmartTarget enterprise environment recently, a couple of interesting requirements came up. The first requirement, these days quite often asked for when building infrastructures, was that every Fredhopper component needed to be to be automatically deployed, configured and run. The second hard requirement was that in a production environment being under constant high load and being distributed across multiple data centres, the Fredhopper Index servers need to be in sync and highly available in each data centre, while having failover mechanisms causing the least amount of disruption time. After a lot of headache, trialling, erring and creating a mountain of broken Fredhopper instances in the process, we finally managed to meet requirements and this post shows the how of it.
Continue reading
Setting up your development Environment (.NET)
Welcome to my attempt to introduce you to Digital Experience Accelerator (DXA) in a 7 days posting marathon, explaining how DXA works, what are the ways to use it and how you can contribute.
But first of all, what is Digital Experience Accelerator or shorter named DXA?
DXA is an open source product build on top of the very popular framework DD4T (Dynamic Delivery 4 Tridion), available in Java (https://community.sdl.com/developers/tridion_developer/m/mediagallery/1241) and .NET (https://community.sdl.com/developers/tridion_developer/m/mediagallery/852).
DXA is intended to help you create, design and publish SDL Web (formerly known as Tridion) based websites, together with its out-of-the-box modules like Experience Manager, SmartTarget and Search.
In order to set-up the development environment for .NET, visit the community website to download the source files, https://community.sdl.com/developers/tridion_developer/m/mediagallery/852.
The following items are found in the zip file:
- Import package and scripts for the BluePrint
- HTML designs that are optional to use
- Code folders, used to connect to the SDL Core Services
- An available module for this version supported by SDL
- The src that we will be using for our project
- A prebuild web application of the src
- Web-ref- folders containing configurations for your live or staging website
- Information about the location of the documentation.
First step is to copy the content of the src folder into your code repository and make a clean initial commit. TIP; if you are using a Git repository, I strongly recommended to take a look at Git flows. More information about Git flows at the following link: http://blog.sourcetreeapp.com/2012/08/01/smart-branching-with-sourcetree-and-git-flow/
Second step is to create the .gitignore file. If you are not sure what to put in there, have a look at the one from DXA https://github.com/sdl/dxa-web-application-dotnet/blob/master/.gitignore
Last step is to copy and update the configuration files into our project. The files can be found in the web-ref-staging folder. Update the cd_storage_conf.xml with the staging databases that you are using.
All we have left to do is commit our code to the repository and we are ready to start our DXA development.
Now there are a few ways to develop and/or extend the default site project. One way is to add everything in the existing site project. Personally I’m not in favor of this method as it limits your flexibility and capability to develop in an agile way, not to mention adding additional complexity to any future upgrades that you plan. Instead of that, you might want to split up the components in projects, develop and deliver shippable products at every sprint.
Creating separate modules for functionality increases flexibility, re-usability and a cleaner, more transparent work environment. More about creating separate modules for functionality in the following blog posts. Meanwhile, let’s take a look at creating a site “module†as component.
The simplest way to do this is to use an (Open Source) Visual Studio Extension for DXA available at https://visualstudiogallery.msdn.microsoft.com/2e4c85a5-3f90-4f01-97e3-515cc99d9891.
It contains prefabricated project templates for a Site, Modules and other classes; handy for new developers to become familiar with DXA faster. During today’s post and in the next, we will be using it as a reference, helping to speed up things.
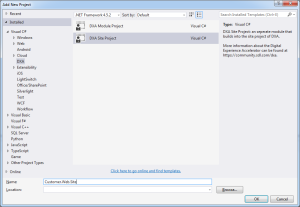
With the extension downloaded and installed, when adding a new project, the DXA option becomes visible below Visual C#, DXA. For our work today, select the Site Project.
The newly added site project has by default a folder structure with an Area for your views, Controllers and Models. It contains a disabled build event that can copy the Views, DLLs, etc. into the site project when removing the rem in the “Post-build event command line”.
At the moment of writing this post, the site project is missing two references namely, Sdl.Web.Common and Sdl.Web.Mvc. These references you can manually add yourself from the default site project.
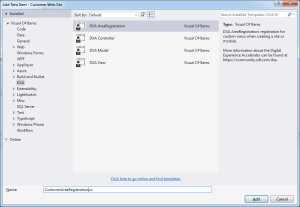
Now you can add an AreaRegistration class, this class is used by the web application to look up the strongly typed models and match them with a view. This can simple be done by adding a new item, as seen in the picture below.
I would recommend to rename the Areas/Site folder to Areas/Customer and update the Site in the CustomerAreaRegistration.cs to Customer too.
That’s it; you have setup your development environment and are ready to build your first DXA site with a clear separation of components. Hope to see you tomorrow for another DXA post.
SmartTarget Extensions: Better Security on Promotion Management
If you have used SmartTarget, you will probably know that the security model for managing promotions is pretty basic – you either have rights to manage promotions or you don’t. On my current implementation we have different business units managing their own SmartTarget promotions for various sites and applications, all within the same CMS, so all able to view, edit (and accidentally break!) each others promotions. This post shows a simple solution we came up with to ensure each user could only manage appropriate promotions.
Quick tip : enabling Tridion Powershell commands
Tridion 2013 provides us with a number of powershell commands for some tasks like purging different Tridion queues, or reindexing the internal Tridion search index.