Recently I’ve been performing some post-launch improvements to a DD4T site for a client. Â A number of their requests have been along the lines of improving screen element <x> on page <y>.
The project is reasonably large with the website being comprised from a couple of hundred abstract MVC views. Â A good amount of nested, view re-use, with nice generic css classes has actually been a detriment when it comes to tracking down exactly which view screen element <x> originates from.
Occasionally you find a view that includes some ‘start’ and ‘end’ comments in the output.
<!-- Start View: Example --> View contents go here... <!-- End View: Example -->


 If you hadn’t noticed, SDL Web released a new product recently:
If you hadn’t noticed, SDL Web released a new product recently: 
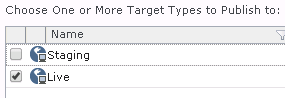
 While working on migrating a 2009 Event System to 2013 SP1, I was looking at a requirement implemented to ensure that publishing actions to Live are always mirrored on Staging – thus making sure that Staging also has the latest versions of content, and indeed has old content removed without relying on the Editors remembering to check the Staging checkbox on the Publish popup. The existing code was rather complex, but when I tried playing around with the 2013 Event System in .NET, I found it was rather simple to implement…
While working on migrating a 2009 Event System to 2013 SP1, I was looking at a requirement implemented to ensure that publishing actions to Live are always mirrored on Staging – thus making sure that Staging also has the latest versions of content, and indeed has old content removed without relying on the Editors remembering to check the Staging checkbox on the Publish popup. The existing code was rather complex, but when I tried playing around with the 2013 Event System in .NET, I found it was rather simple to implement… 
 People have been asking me for years, to write a SDL Tridion for Dummies book. With the release of SDL Tridion 2013 SP1, our documentation features two new getting started guides (
People have been asking me for years, to write a SDL Tridion for Dummies book. With the release of SDL Tridion 2013 SP1, our documentation features two new getting started guides (