 SDL Tridion 2013 SP1 comes with a lovely new interface (Carbon 2.0) which features a Side Panel navigation that allows users to jump through to other SDL products and remain within the same interface.  What’s also cool is that you can also add your own items and tools to the side panel, and with this simple example, I hope to show you how easy it is.
SDL Tridion 2013 SP1 comes with a lovely new interface (Carbon 2.0) which features a Side Panel navigation that allows users to jump through to other SDL products and remain within the same interface.  What’s also cool is that you can also add your own items and tools to the side panel, and with this simple example, I hope to show you how easy it is.
Category Archives: UI
Introducing ‘SDL Web’
 Today SDL hosted an excellent webinar to introduce ‘SDL Web’, a sub-set of the Customer Experience Cloud (CXC) tool suite that was introduced earlier in the year.
Today SDL hosted an excellent webinar to introduce ‘SDL Web’, a sub-set of the Customer Experience Cloud (CXC) tool suite that was introduced earlier in the year.
With this blog post I aim to provide a high-level overview of the presentation as it showcased some amazing elements that I’m sure as Tridion developers we’ll all be using in our future projects.
Decommission a Publication Target
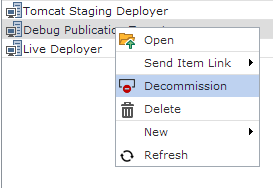
 With the release of SDL Tridion 2013 SP1, we get a lot of new functionality. One of the interesting features I found was the ability to decommission a Publication Target. This feature is added to the Core Service, and currently not directly available from the UI. Which sounded like a good exercise to make a UI extension, with which you can call this new method.
With the release of SDL Tridion 2013 SP1, we get a lot of new functionality. One of the interesting features I found was the ability to decommission a Publication Target. This feature is added to the Core Service, and currently not directly available from the UI. Which sounded like a good exercise to make a UI extension, with which you can call this new method.
The Field Behavior Injection extension or SDL Tridion Behavior Field Framework
 During the 2013 SDL Tridion MVP retreat I’ve worked on the FBI extension, also known as the BFF framework. Now some of you might think that all the MVPs do during that event is drink and have fun, which is actually right. The MVPs, love SDL Tridion, they love to code, they like to have fun and they enjoy a drink while they talk. So while at the retreat, they are actually in their natural element since everybody likes the same things and those things are all actually done during their stay (sometimes at the same time). Mind you coding and drinking don’t always mix, liquids dripping out of a laptop is one of the least fun things we actually saw this year.
During the 2013 SDL Tridion MVP retreat I’ve worked on the FBI extension, also known as the BFF framework. Now some of you might think that all the MVPs do during that event is drink and have fun, which is actually right. The MVPs, love SDL Tridion, they love to code, they like to have fun and they enjoy a drink while they talk. So while at the retreat, they are actually in their natural element since everybody likes the same things and those things are all actually done during their stay (sometimes at the same time). Mind you coding and drinking don’t always mix, liquids dripping out of a laptop is one of the least fun things we actually saw this year.
Continue reading
Using .NET Resources for localization in UI extensions
As by now you all have gathered, the annual MVP retreat has started and 16 MVPs are currently hard at work in a castle in Óbidos, Portugal. Our team, is working on what was defined on LinkedIn as Custom Editor Screens, for which we chose the working title Tridion Field Behavior Injection (available as open source on Google code of course).
Where am I? Skinning the SDL Tridion Content Manager Explorer.
To provide context between similarly-looking SDL Tridion environments, consider Skinning the Content Manager Explorer as described on SDL Live Content.
Simplified, slightly modified, and with some pics. This is a fairly quick and easy way to make your CMS environments stand out from each other. For the full power of CME Themes, head on over to YATB.
Continue reading
Extending the SDL Tridion dashboard in both the CME and Experience Manager
When you open up the SDL Tridion UI for the first time you are directed to the SDL Tridion tab which shows you a welcome screen, this is sometimes also referred to as the SDL Tridion dashboard. If you open the Experience Manager view, you actually see that the first tab is called “Dashboard”. This dashboard contains useful information for an editor and is even extensible, allowing for a rich user experience on your extensions. Typical things are settings for your own extensions, or perhaps user specific pages (like a custom page, but then tailored to the logged in user) since you have all the UI capabilities available here.
Rich Text Format Area CSS Classes vs. Custom XML Nodes
I’ve seen requests on how allow Tridion content authors the ability to:
- control styling
- change the selectable options
- insert custom XML tags, or
- embed component presentations.
Consider using author-friendly, business-focused CSS classes along with your rich text format area GUI extension to accomplish this.
Continue reading
SDL Tridion UI – Template Building Block set up for easier content porting
If you’re following the SDL Tridion guidelines for implementing the new UI within your compound page templates (Link – Note log-in required) you’ll notice that you need to specify the URL of your CME enviroment. As this value is required on each page template that will utilize UI functionality, this could be a bit of a pain to manage once you migrate your templates between different environments (Development, QA, Production etc). It doesn’t need to be, here is a simple solution to make content porting and migration easier to work with.