Late last year I decided to work on an easier setup for Web 8.5 and, happy with my results, I decided to continue playing around with it.
This post is mostly a reminder to myself of what I needed to do to:
- Load DXA on my local machine/visual studio
- Connect to the content services running on my AWS server
- Debug/run DXA from my local machine
First, installing the DXA.
- Download the latest DXA (1.7 at time of writing)
- Make sure to unblock this zip file (right click, properties, unblock)
- Unzip it somewhere
- Browse to [DXARoot]\web\src
- Copy the contents of this to wherever it is you want to store your web application, like c:\dev\DXA
- Open the DxaWebApp.sln Solution file with Visual Studio
If you have the Package Manager Console enabled in VS, you will get a warning that some packages are missing. Run
PS> Update-Package
This will download the required nuget packages (Sdl.Dxa.Framework-Web8).
At this point your app will build and run… but we’re far from finished.
Now, because we want to be able to run this thing, we need to get a bit deeper in the configuration. First, we’re going to add the Core Module, as documented by SDLÂ here.
- Open powershell, and change current folder to [DXA Root]\modules\core
- Run ‘web-install.ps1 -distDestination “c:\Dev\Dxa\Site”‘
Back in Visual studio, there’s a nicely somewhat hidden button in Solution Explorer (3rd from the right) to “Show all files”
Clicking this will reveal the core module in your solution now. Right click the “Areas” folder and select “Include in Project”.
Next, let’s configure the DXA settings to talk to the webservices. This may get hairy.
First, if you used my scripts (or the default ones) on an AWS instance, you’ll likely find out the hard way that all your microservices are bound to the instance’s “internal” IP – something in the 10.x range. This won’t work, as the dxa web app won’t be able to connect to those addresses. So, first thing to do is to go EDIT all your cd_storage_conf files (and yes, I mean ALL of them for ALL services) and change the IP address linked to the capabilities to the PUBLIC IP of your AWS instance.
Restart all services once this is done (restart the discovery service first).
Next… go work on firewalls. You need to open access to Discovery, Session, Context, etc – basically, all of them. Remember you need to change this to allow incoming calls on the AWS security group settings and in Windows Firewall.
Once this is done (try accessing http://yourserverip:discoveryport/token.svc – you should get a reply stating “SDL Web OAuth 2.0 Token Servlet.”). It’s time to configure the DXA web app.
Open the web.config in Visual Studio and find the app setting for “discovery-service-uriâ€
<add key="discovery-service-uri" value="http://dxadevweb8.ams.dev:8082/discovery.svc" />
Change this to point to your discovery service.
Next, modify your OAuth settings:
<add key="oauth-enabled" value="true" />
<add key="oauth-client-id" value="cduser" />
<add key="oauth-client-secret" value="WhateverIsTheCdUserPassword" />
If you don’t know your cduser password, check the cd_ambient_conf.xml file on the discovery service.
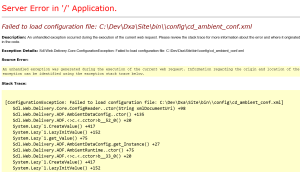
At this point, you should be good to go. Unfortunately, you’re not. Running this app now will show a nice error message:
This is the minimum you need in your bin\config\cd_ambient_conf.xml:
<?xml version="1.0" encoding="UTF-8" standalone="no" ?>
<Configuration xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"Version="8.5"xsi:noNamespaceSchemaLocation="schemas/cd_ambient_conf.xsd">
 <ForwardedClaims CookieName="TAFContext">
  <Claim Uri="taf:session:preview:preview_session"/>
 </ForwardedClaims>
 <Security>
  <GloballyAcceptedClaims>
   <Claim Uri="taf:session:preview:preview_session"/>
  </GloballyAcceptedClaims>
 </Security>
</Configuration>
Add this (you will also have to create the config folder, inside the bin folder) and re-run your app.
You have now reached your LAST challenge for today. Your browser should be proudly displaying this message:
No matching Localization found for URL 'http://localhost:65393/'
If you’ve played around with Web 8 before, you know how to solve this. If this is your first foray into 8.x, then the reason you’re seeing this is because Tridion is trying to be smart.
With 8.x, SDL introduced some magic components that do smart stuff for you. One of the smart things it does is allow for dynamic configuration of websites (do you remember having to fiddle with cd_storage_conf and cd_link_conf whenever you added a website to a tridion install?). To do this dynamic configuration, Tridion needs to know which publication you are using right now, and it does this by mapping your current URL to a publication ID.
And localhost:65393 (or whatever port visual studio used for you) is not a known URL. So, let’s fix this.
Go to your CM server and open a powershell console.
Run Get-TtmWebsite
This will get you the current list of registered websites, and if you followed my install script, should get you an output similar to this:
PS C:\Users\Administrator> Get-TtmWebsite
BaseUrls            : {http://win-pkt1mendbr7:82}
CdEnvironmentId     : CdEnvironment1
EnvironmentPurpose  : Staging
CdEnvironment       :
ScopedRepositoryKeys : {DxaSiteType, DxaExampleSite}
Id                  : Website1
ExtensionProperties : {}
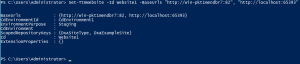
What we want to do is add localhost:65393 to the BaseUrls property, so that Tridion can find us. To do that, run this command:
Set-TtmWebsite -Id Website1 -BaseUrls “http://win-pkt1mendbr7:82â€, “http://localhost:65393â€
Don’t be an idiot, and make sure that the original base url is the correct one instead of my example above. Running Get-TtmWebsite again should now show you something like this:
Run your webapp again, and bask in the glory of your superiority. Or go for a beer to celebrate, whatever rocks your boat.
You will deserve real KUDOS once you manage to get that Experience Manager Icon to load in your web browser and actually work. I’ll tell you right here right now that it is 100% possible with 1 CM configuration change and republishing of one specific page.




Great guide with detailed instructions. Could you do a similar tutorial for a Java based CD?
Note that there is an installation instruction in the DXA docs that explains you have to copy cd_ambient_conf.xml from the DXA Distribution: http://docs.sdl.com/LiveContent/content/en-US/SDL%20DXA-v7/GUID-EF63A650-30A9-4DC6-907A-D3FCC742926D
Also note that there is a way to add a base URL which doesn’t require you to retype the existing ones:
$website = Get-TtmWebsite Website1
$website.BaseUrls += “http://localhost:65393″
Set-TtmWebsite -Data $website
(PowerShell rocks
Pingback: Using and debugging DXA (Java) with Web 8.5 on Amazon | SDL Tridion Developer
Please…, could you tell me how to make the XPM button appear? 😀
BTW, very useful post. It helped me to run a local DXA using Spring Boot against a SDL Web located in AWS.
Thank you so much.