Recently I have had the pleasure of debugging XPM issues, which is high on a Tridion developer’s list of favourite pass times. I got a special bonus though, because in addition to the common, and often discussed session preview errors, I had a seemingly unique error killing XPM in Firefox and Internet Explorer before it could load:

Since my client exclusively uses these two browsers for many of their editors, this was not great.
Fortunately for me, I had a clue in the browser console, and access to Alex Klock to help me get to the bottom of the issue.
So, something was calling a Javascript .trim method with a parameter, which was causing some issues in a polyfilled Javascript method being used somewhere on my website. To get to the bottom of this error, it’s necessary to know a little bit more about the .trim method, its history and its usage.
Once upon a time, not so very long ago, JavaScript did not have a .trim method included natively. This was a problem, because .trim is pretty useful, but not a big problem because it was easy to write a polyfill to provide this functionality in browsers that didn’t support .trim yet. In fact, Mozilla provides the code necessary to write your own:
if (!String.prototype.trim) { String.prototype.trim = function () { return this.replace(/^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g, ''); }; }
What you might notice about this code is that trim does not take a parameter. It simply deletes the whitespace at the beginning and end of a string. This is the same as the default functionality found in JS, but it is not the same as the default functionality found in some other languages, for example PHP, where you can pass in a value you wish to be removed from the end of the string.
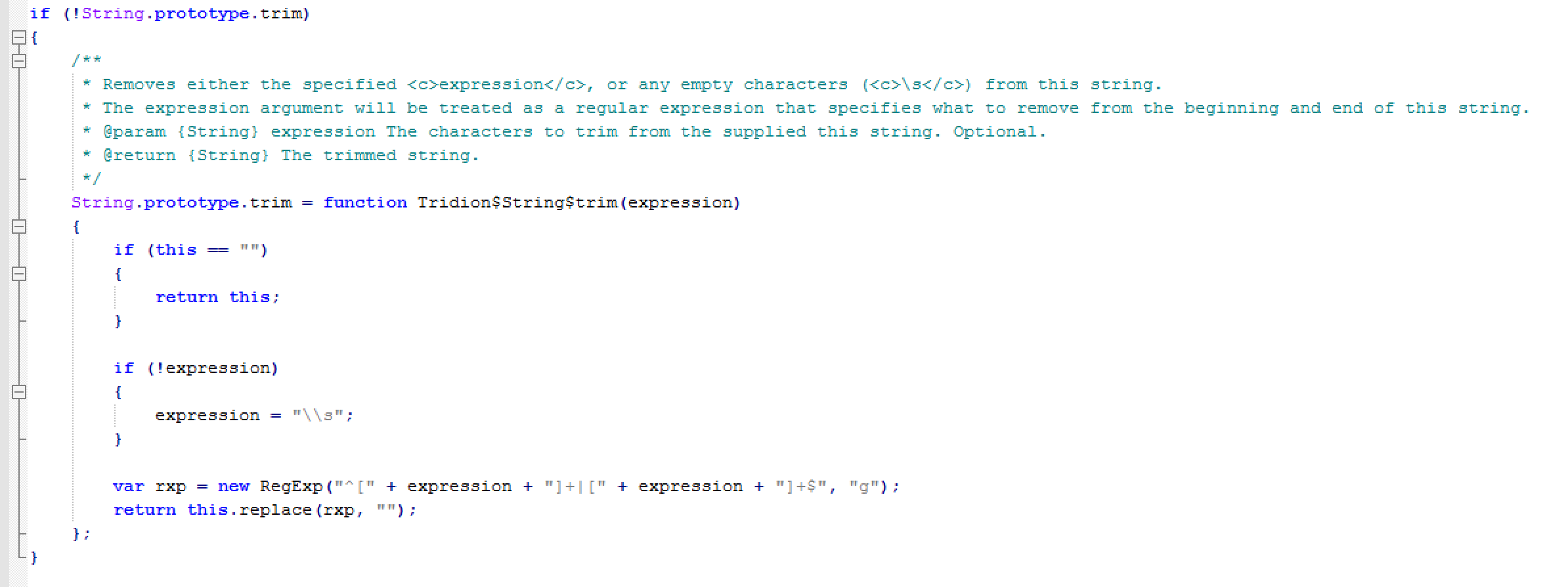
This might explain why, when you look at the polyfill included in the Tridion JS files, found in %Tridion Home%\web\WebUI\Core\Client\Base\Types.js, there is an option to pass in a parameter:
This is actually pretty useful, and ordinarily it doesn’t cause any problems, especially since the default .trim function included in browsers will just ignore a parameter if included.
“But Tanner”, I hear you say, “that isn’t the polyfill that’s throwing the error in your console.” And you’d be right, you clever reader. The polyfill throwing the error is from the Microsoft Ajax Framework, which is being used on my Webforms based website, and which contains its own definition for .trim, which is replacing the Tridion .trim method, and which throws an error when it is passed a parameter.
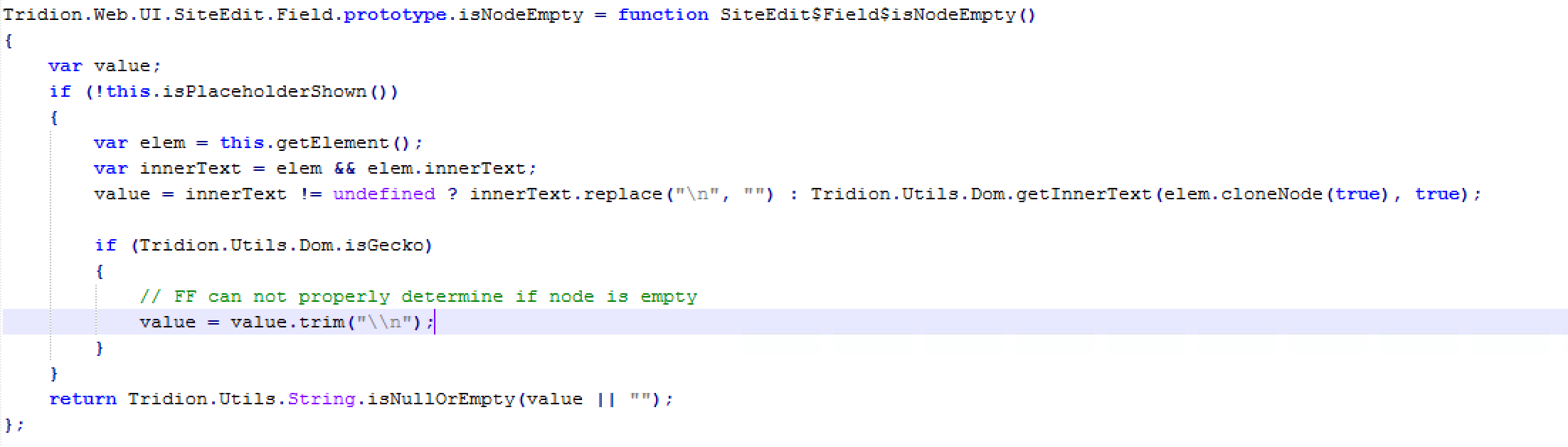
Looking back to the Tridion JS files, I can see the culprit, located in %Tridion Home%\web\WebUI\Editors\SiteEdit\Scripts\Components\Fields\Field.js:
If the browser is built with the Gecko browser engine (or if it’s just pretending it is in the case of IE), Tridion is calling a .trim method with a parameter passed through, which, combined with the Microsoft Ajax Framework polyfill’s rogue error throwing, was preventing XPM from loading.
Luckily, this had a pretty simple solution. All I had to do was add yet another polyfill, returning the functionality of .trim to the original, as shown above from Mozilla, in a JS file loaded at the end of my page. So, for those keeping score at home, the browser has a .trim method, which is being overridden by Tridion, which is being overridden by the Microsoft Ajax Framework, which is being overridden by my JS to undo all these changes.
Now, with that sorted, I could go back to the comforting familiarity of the Session Preview Error.