By now I assume that everybody has had a little play with the SDL Tridion Reference Implementation, which means the questions are rising for sure. So let me start with spilling some of the guts of the HTML design and how that is build when you publish.
To start off, the HTML design is a responsive HTML5 design built Bootstrap, this means that you can adjust it to your own likings following the Bootstrap methodology. This includes building the HTML design with Node.js and Grunt, but let’s start off simple.
Whitelabel HTML design
The whitelabel HTML design delivered with the reference implementation can be found in the package you downloaded from SDL Tridion World. Inside the zip file, you can find it in the folder \html\whitelabel, if you rather want to view it directly in your web browser, you can see it at http://bkoopman.github.io/tri/.
The sources for this website are also available inside the zip file you downloaded from SDL Tridion World, just take a look in the folder \html\design, I’ll come back to these later.
Skinning the HTML design
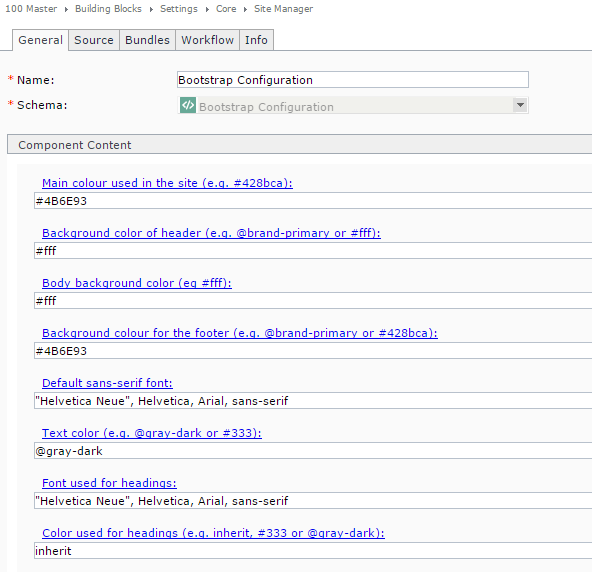
To quickly skin the HTML design, you can use the Component HTML Design Configuration in 100 Master\Building Blocks\Settings\Core\Site Manager\. In here you can set the favicon you want your site to have, and modify the design by supplying a few simple CSS values in the Bootstrap Configuration Component (if you want to go a bit further, and you have an understanding of Less, you can directly add that also).
After changing anything in the HTML Design Configuration or the Bootstrap Configuration Component, you should update the version number in the HTML Design Configuration Component (just increment it by 0.01) and publish the Publish HTML Design Page (which can be found in \400 Example Site\Home\_System). Now the HTML design will be build and the CSS and JavaScript assets will be published. To refresh your website, you can call the url /admin/refresh, or recycle the application pool.
Modifying the HTML design
If the simple skinning isn’t enough for you and you have an understanding of Bootstrap, you have everything you need to completely modify the HTML design to your likings. You can start from the HTML Design Component in 100 Master\Building Blocks\Modules\Core\Admin\, this contains all the sources, including a package.json and Gruntfile.js. Mind you, these files are configured specifically for the Publisher service to build the HTML design, focussing only on the assets.
Note: if by now you have completely lost what I am talking about, you can stop reading here. I’m assuming you will have an understanding of Bootstrap, Node.js and Grunt from here onwards.
As mentioned the HTML design sources are also available inside the zip file you downloaded from SDL Tridion World, just take a look in the folder \html\design. The package.json and Gruntfile.js added here are configured for a regular build, including the posibility to serve the build HTML files directly to your browser. The sources included are the same, it is only the build configuration which differs slightly.
Details about how to build the HTML design can be found here http://bkoopman.github.io/tri/build.html.
If you have made changes to the sources from the SDL Tridion World package, you can upload these to the CMS by simply zipping up the node_modules and src directory (including the bower_components folder) and then add the package.json and Gruntfile.js from the original html-design.zip in the CMS (to assure the build from the Publisher is as minimal as possible). You can make the zipfile a bit smaller if you use the node_modules directory from the original html-design.zip, this would be preferred. Then simply replace the existing html-design.zip with your new one, increase the version number as explained above and republish.
Please keep in mind, that the Publish action will only use the CSS and JavaScript assets (including font files etc.) from your design. So if you changed any of the HTML, this won’t be reflected in the published website. You will need to manually update the HTML in the views of the web application to get these changes (including referencing new classes that you might have defined etc.).
This should give you enough information to start creating cool looking designs for your reference implementation based websites, and of course as always, feel free to leave a comment or ask detailed questions about the reference implementation and its HTMLÂ design on http://tridion.stackexchange.com.

I downloaded the HTML design zip from tridion and unzipped. Added a fonts folder under /src/system/assets/.
I then did all the steps mentioned in http://bkoopman.github.io/tri/build.html.
A node_modules folder was created in HTML Design. I am trying to zip it back but getting error as the folder level in node_modules is too long.
I tried excluding node_modules in zip, but the fonts folder is not created in CDS. Please help. We are using DXA+Spring MVC.
@Huston the node_modules folder is generated by the build and contains all the Node.js modules and is indeed a nasty deep nested folder structure. It is included in the build-files.zip so you don’t need it in the html-design.zip
To get the node build to run successfully, you might need to have it in a path close to the root of the drive, so the node_modules folder will not become a too long of a path for Windows. Furthermore, you should ignore it, since it is only needed at build time, and not part of your outcome.
Your fonts folder and its content will not be automatically copied to the dist folder of the Grunt build. This all depends on the references you make to the fonts in there. Bootstrap references its fonts in its Less files, and those are downloaded via Bower I think. I’m not too much of an expert on Bootstrap, since I’m not a front end developer myself, so I don’t know too much of those details. I would dig through the Less files (certainly those of Bootstrap and Bower) and check if you can find font references there, and see if you can change them to your desired font. Else you might want to check for some help on aa Bootstrap forum, since that is where your issues lies now it seems.
Thanks Bart,
You mean to say that merely adding a font folder wont work? The fonts in the fonts folder should be used somewhere (in less files)?
After adding the fonts folder, I completed all the builds and dist folder was created. This folder does have a fonts folder which I had added in Src folder. But after publishing, fonts folder is not created in BinaryData and subesquent folders. So basically fonts should be referenced somewhere in less?
What procedure needs to be followed for other files like additonal less, JS or images?